Interactions entre l homme et la machine sur le Web Premiere
Recharger la page pour de nouvelles questions.
---
primaryColor: "var(--md-primary-fg-color)"
shuffleQuestions: true
shuffleAnswers: true
nQuestions: 10
---
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°15
Après avoir saisi dans son navigateur l'url de son forum favori, Jean reçoit comme réponse du serveur une erreur '404'. Une seule des réponses suivantes ne correspond pas à cette situation. Laquelle ? - [X] Une panne de sa connexion internet - [ ] Une mise à jour du serveur qu'elle consulte - [ ] Une erreur de saisie de sa part - [ ] Un changement du titre du forum qu'elle consulte ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°16
Saisir l'url `http://monsite.com/monprogramme.py?id=25` dans la barre d'adresse du navigateur ne permet pas: - [ ] De télécharger un programme Python - [ ] D'exécuter un programme Python sur le serveur - [X] D'exécuter un programme Python sur le client - [ ] D'afficher une page html ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°124
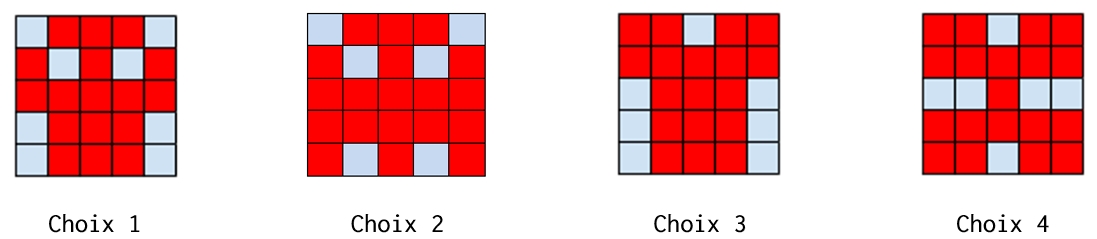
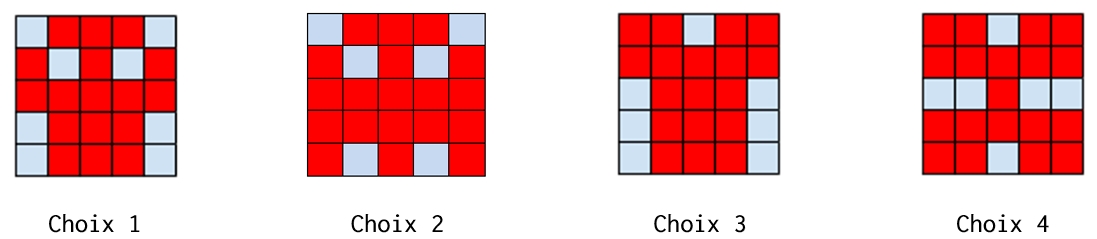
A quelle image correspond ce code ?

- [X] Choix 1 - [ ] Choix 2 - [ ] Choix 3 - [ ] Choix 4 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°126
Dans le programme ci-dessous, vous souhaitez que la fonction choix\_perso() retourne la valeur 3.
On a saisi le code suivant :
Sur quel(s) bouton(s) devez-vous appuyer ?
- [ ] bouton A
- [ ] bouton B
- [X] boutons A et B
- [ ] ni bouton A ni bouton B
### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web
n°128
Un peu d'HTML
Dans ce formulaire par quel procédé les données saisies sont transmises au serveur ?
- [ ] Par la méthode POST
- [ ] Par la méthode INPUT
- [X] Par la méthode GET
- [ ] Par la méthode PLACEHOLDER
### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web
n°129
Un peu d'HTML
Quel est le nom de la page qui va récupérer les valeurs de ce formulaire ?
- [ ] inscription
- [ ] formulaire.php
- [ ] inscription.php
- [X] maPage.php
### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web
n°130
Un peu d'HTML
Dans ce formulaire, il manque un élément important du formulaire. Quel est-il ?
- [ ] Une image pour illustrer la demande.
- [ ] Un libellé pour mieux définir la question.
- [X] Un bouton pour valider et soumettre les données du formulaire.
- [ ] Un bouton Annuler pour effacer tous les champs en un clic.
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°131
Couleur en Hexadécimal
Dans une page HTML je veux un fond vert clair. Parmi ces quatre propositions laquelle est la plus proche du vert clair ? - [ ] 0000FF - [ ] 151515 - [X] 22FF22 - [ ] FF1010 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°154
Dans les pages Web
A quoi sert la balise TITLE ?
- [ ] Afficher un titre dans la page web en gras, centré et en police 32.
- [ ] A rien du tout, cette balise n'existe pas.
- [X] Afficher dans l'onglet du navigateur le nom contenu dans la balise.
- [ ] Appliquer un style décrit dans un autre document.
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°155
Dans une page web
Pour décorer la page HTML, on utilise des feuilles de styles qui décrivent la mise en forme à appliquer.
Parmi ces propositions laquelle permettra de créer un lien vers une feuille de style ? - [ ]
- [X]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web
n°159
Dans un page web
Quelle balise permet d'afficher un bouton ? - [ ]
- [X]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°160
HTML
Au fait HTML signifie quoi ? - [ ] HyperText Marked Langage - [ ] HypercalifragilisTique Meilleur Langage - [X] HyperText Mark-up Language - [ ] Hyperfile Textual and Mean Language ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°161
Dans une page web
Que ne permet pas de faire un formulaire ? - [ ] Renvoyer des données à une autre page. - [ ] Créer une interaction avec l'utilisateur. - [ ] Proposer un choix parmi une liste déroulante. - [X] Envoyer des données à un autre internaute sans intermédiaire. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°162
En HTML
Les balises H1, H2, H3, H4, H5 permettent de faire de la mise en forme de titre. Parmi les propositions suivantes laquelle est la plus vraisemblable ? - [X] La mise en forme de ces balises peut être redéfinie par le CSS. - [ ] Ces balises sont toujours écrites en MAJUSCULE. - [ ] Ces balises définissent des liens hypertexte. - [ ] Le texte contenu entre ces balises ne peut pas être modifié. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°163
Architecture Client/Serveur
Le protocole crypté garantissant la sécurisation de la transaction d'un message depuis le navigateur du client vers le serveur WEB s'appelle comment ? - [ ] FTPS - [ ] TCP/IP - [X] HTTPS - [ ] TCPs/IPs ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°164
Dans une page Web
Du coté du client, pour programmer et décrire une page web, on peut utiliser quels langages ? - [ ] HTML, CSS, PHP et JAVA - [X] HTML, CSS, JAVASCRIPT - [ ] HTML, SCRATCH et C - [ ] HTML, CSS, RUBY et PYTHON ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°165
Dans une page web
Le Javascript est un langage de programmation utilisé pour dynamiser les pages web.
Que signifie 'dynamiser' dans ce contexte ? - [X] La page web permet une interaction forte avec l'utilisateur, permettant de contrôler les saisies ou d'animer les images en temps réel. - [ ] La page web écoute votre voix pour répondre à vos questions. - [ ] La page web vous demande l'autorisation de mémoriser vos informations dans des cookies. - [ ] La page web est en lien direct avec plusieurs bases de données. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°166
Architecture Client/Serveur
Que peut-on déduire de la lecture de cet URL ?
- [ ] Le site internet dysfonctionne.
- [X] La connexion est sécurisée.
- [ ] Le serveur est sur le dark-web.
- [ ] Il y a 125 utilisateurs connectés en ce moment sur le site web.
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°167
Dans une page Web
A quoi sert la balise suivante ?
- [ ] A charger une feuille de style.
- [ ] A mémoriser les cookies.
- [ ] A ajouter des animations graphique.
- [X] A charger des programmes qui seront exécutés par le navigateur.
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°236
L’interactivité dans une page Web : - [ ] ne peut se faire que grâce à Javascript. - [ ] n’est pas possible. - [ ] ne peut se faire que grâce au CSS. - [X] `peut se faire avec la balise <form>.` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°237
Qu’est ce qu’une page Web ? - [ ] un réseau mondial d’ordinateurs connectés. - [ ] un des services d’Internet. - [X] un document généralement codé en HTML. - [ ] un moteur de recherche. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°238
Parmi les éléments HTML 5 de formulaires suivants, un intrus s’est glissé, lequel ? - [ ] `< input > .` - [X] `< radio > .` - [ ] `< textarea > .` - [ ] `< select > .` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°241
Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button
dans une page HTML ? - [X] click - [ ] submit - [ ] mouse - [ ] action ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°242
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton?
- [ ] Le texte de la page passe en bleu.
- [X] Le texte du bouton passe en bleu.
- [ ] Le texte du bouton est changé et affiche maintenant le mot “bleu”.
- [ ] Le pointeur de la souris devient bleu quand il arrive sur le bouton.
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°243
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [ ] La machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible. - [ ] Le serveur web sur lequel est stockée la page HTML. - [X] La machine de l’utilisateur sur laquelle s’exécute le navigateur web. - [ ] La machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées. ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°260
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<input type='name'/>` - [ ] `<select/>` - [X] `<input type='text'/>` - [ ] `<form/>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°261
Parmi les propriétés suivantes d’une balise <button> dans une page HTML, laquelle doit être rédigée en langage JavaScript ? - [X] La propriété onclick - [ ] La propriété name - [ ] La propriété type - [ ] La propriété id ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°262
Quelle méthode d’envoi des paramètres est-il préférable d’utiliser, pour un formulaire d’une page web, destiné à demander à l’utilisateur un mot de passe pour se connecter (le protocole utilisé est HTTPS) ? - [X] La méthode POST. - [ ] La méthode GET. - [ ] La méthode PASSWORD. - [ ] La méthode CRYPT. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°263
Après avoir saisi dans son navigateur l’url de son forum favori, Clothilde reçoit comme réponse du serveur une erreur «404». Une seule des réponses suivantes ne correspond pas à cette situation, laquelle ? - [X] Une panne de sa connexion internet - [ ] Une mise à jour du serveur qu’elle consulte - [ ] Une erreur de saisie de sa part - [ ] Un changement de titre du forum qu’elle consulte ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°264
Saisir l’url http://monsite.com/monprogramme.py?id=25 dans la barre d’adresse du navigateur ne permet à coup sûr pas : - [ ] de télécharger un programme Python - [ ] d'exécuter un programme Python sur le serveur - [X] d'exécuter un programme Python sur le client - [ ] d'afficher une page html ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°265
Un élément form d’une page html contient un élément button de type submit. Un clic sur ce bouton : - [ ] efface les données entrées par l’utilisateur dans le formulaire - [ ] envoie les données du formulaire vers la page définie par l’attribut method de l’élément form - [X] envoie les données du formulaire vers la page définie par l’attribut action de l’élément form - [ ] ne fait rien si un script javascript n’est pas associé au bouton ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°268
Quel est le résultat de ce code en JavaScript ?
- [ ] -1
- [ ] 10
- [X] 37
- [ ] Type Error
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°357
La mise en forme d'une page web statique se fait grâce au : - [X] langage HTML - [ ] langage Javascript - [ ] langage CSS - [ ] langage PHP ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°358
Les délimiteurs html tels que ... s'appellent : - [ ] des bornes - [ ] des boutons - [ ] des valises - [X] des balises ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°360
Dans un fichier html, tout ce qui est affiché se trouve entre : - [ ] ... - [ ] ... - [ ] ... - [X] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°361
Dans un fichier html, pour aller à la ligne dans un paragraphe, on utilise : - [ ] ... - [X] - [ ] ... - [ ] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°362
Dans une page html, pour organiser le texte en tableau, on utilise : - [X] ... - [ ] ... - [ ] ... - [ ] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°409
Est-ce que cette portion de code HTML est valide ?
<p><i>Du texte italique</p></i> - [ ] oui - [X] non ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°410
Choisir la balise pour le plus gros titre : - [X] `<h1>` - [ ] `<h6>` - [ ] `<head>` - [ ] `<title>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°411
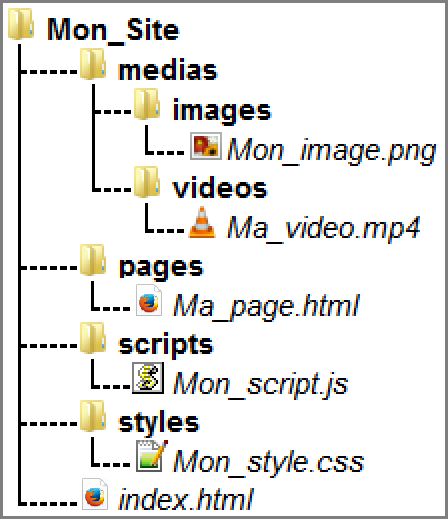
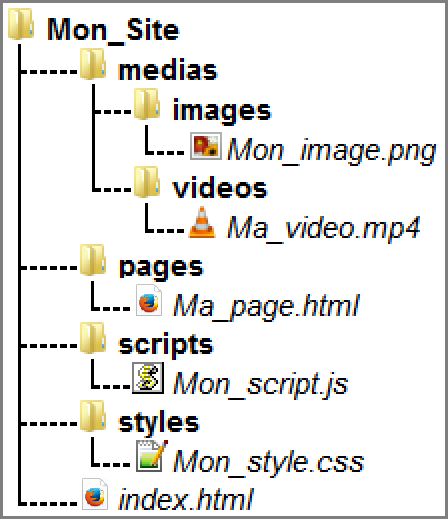
Les différents dossiers et fichiers d’un site internet sont regroupés dans un dossier nommé [Mon\_Site].
L’arborescence de ce dossier est donnée ci-dessous.
Parmi les liens suivants, lequel permet d’appeler l’image 'Mon\_image.png' depuis la feuille de style 'Mon\_style.css' ?

- [ ] images/Mon\_image.png - [ ] medias/images/Mon\_image.png - [ ] Mon\_image.png - [X] ../medias/images/Mon\_image.png ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°412
Un peu d'HTML :
Dans ce formulaire par quel procédé les données saisies sont transmises au serveur ?
- [ ] Par la méthode INPUT
- [ ] Par la méthode PLACEHOLDER
- [ ] Par la méthode POST
- [X] Par la méthode GET
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°413
Un navigateur cherche à se connecter à une URL sur un serveur web. Cette URL contient un fichier .html, un fichier .css et 2 images .png
Combien de requêtes HTTP (version 1.1), seront nécessaires ? - [ ] 1 - [ ] 2 - [ ] 3 - [X] 4 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°454
IHM Web
Dans un souci de débogage, on peut, en JavaScript, afficher la valeur d’une variable ‘test’ dans la console du navigateur. Pour cela, on utilise la commande : - [ ] console.log(‘test’); - [X] console.log(test); - [ ] alert(test); - [ ] alert(‘test’) ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°455
IHM Web
Quelle est la méthode JavaScript qui permet de récupérer le contenu d’un élément « input » de type « text » dont l’identifiant est « essai »? - [ ] document.getElementById('essai').innerHTML - [ ] document.getElementsByName('essai') - [X] document.getElementById('essai').value - [ ] document.getElementById('input').value ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°456
Pour inclure du code Javascript dans une page web, on peut utiliser une syntaxe du type : - [ ] ``<link src='...'/>`` - [ ] ``<link href='...'> </link >`` - [X] ``<script src='...'> </script >`` - [ ] ``<script href='...'/>`` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°457
Le DOM est ... - [ ] ... une représentation d'une page web qui est spécifique à chaque navigateur. - [X] ... une représentation de la structure d'une page web sous la forme d'une hiérarchie de nœuds. - [ ] ... une modélisation d'une page web sous la forme d'un tableau javascript. - [ ] ... une interface web pour gérer des objets connectés en domotique. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°458
On considère la partie de code d'une page web ci-dessous :
```{.quiz}\n<body> <h1 id='titre'>Interagir avec une page web en Javascript</h1> <p class='para' id='p1'>1er paragraphe avec un <a href='https://fr.wikipedia.org/wiki/JavaScript'>lien</a>...</p> <p class='para' id='p2'>2nd paragraphe...</p> </body>\n``` Parmi les instructions ci-dessous, laquelle ne permet pas d'accéder à l'élément identifié par 'p1' ? - [ ] `let p1 = document.getElementsByTagName('p')[0];` - [ ] `let p1 = document.querySelector('#p1');` - [ ] `let p1 = document.getElementById('p1');` - [X] `let p1 = document.getElementsByClassName('para')[1];` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°459
On considère la portion de code html ci dessous :
```{.quiz}\n<ul id='pokemons'> <li>Pikatchu</li> <li>Krabby</li> <li>Tortank</li> </ul>\n``` Que permet de faire la portion de code Javascript ci-dessous qui lui est associée ?
```{.quiz}\nlet pokemons = document.getElementById('pokemons'); pokemons.innerHTML += '<li>Salamèche</li>';\n``` - [ ] Elle permet de remplacer la liste à puces par la liste : Salamèche - [ ] Elle permet de rajouter, au début de la liste à puces, la puce : Salamèche - [X] Elle permet de rajouter, à la fin de la liste à puces, la puce : Salamèche - [ ] `Elle permet de rajouter, après la liste à puces, le texte : <li>Salamèche</li>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°478
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ]
- [ ]
- [X]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°479
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
- [ ] le pointeur de souris devient rouge lorsqu'il arrive sur le bouton
- [X] le texte du bouton devient rouge
- [ ] le texte du bouton est remplacé par le mot 'red'
- [ ] le texte de la page passe en rouge
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°480
Quelle balise HTML permet de créer des liens entre pages ? - [ ] `<r>` - [ ] `<l>` - [ ] `<link>` - [X] `<a>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°481
Quelle est la fonction principale d’un fichier CSS ? - [X] Définir le style d’une page web - [ ] Assurer l’interaction entre une page web et l’utilisateur - [ ] Créer une page web dynamique - [ ] Créer un bouton dans une page web ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°482
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°483
Quel langage est interprété ou exécuté côté serveur ? - [ ] JavaScript - [X] PHP - [ ] HTML - [ ] CSS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°595
En HTML, un formulaire commence par quelle balise ? - [X] `<form>` - [ ] `</form>` - [ ] `<input type='form'>` - [ ] `<!--form-->` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°596
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
- [ ] le pointeur de souris devient rouge lorsqu'il arrive sur le bouton
- [X] le texte du bouton devient rouge
- [ ] le texte du bouton est remplacé par le mot 'red'
- [ ] le texte de la page passe en rouge
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°597
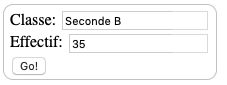
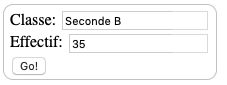
Voici un formulaire contenu dans une page HTML :
Un utilisateur remplit le formulaire comme indiqué ci-dessous.
Quelle est l'adresse de la page obtenue lorsque l'utilisateur clique sur le bouton Go ?

- [ ] `traitement.php?leNom=Seconde B&n=35` - [X] `traitement.php?leNom=Seconde+B&n=35` - [ ] `traitement.php?nom=Seconde+B&effectif=35` - [ ] traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°598
En HTML, qu'est-ce que la balise <a> ? - [ ] Une balise de formulaire - [ ] Une balise d'en-tête - [X] Une balise de lien ou d'ancre - [ ] Une balise de tableau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°599
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°600
Un élément form (un formulaire) d'une page HTML contient un élément button de type submit. Un clic sur ce bouton : - [X] envoie les données du formulaire vers la page définie par l'attribut action de l'élément form - [ ] efface les données entrées par l'utilisateur dans le formulaire - [ ] envoie les données du formulaire vers la page définie par l'attribut method de l'élément form - [ ] ne fait rien du tout si un script javascript n'est pas associé au bouton ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°637
Quelle est la fonction principale d’un fichier CSS ? - [X] Définir le style d’une page web - [ ] Assurer l’interaction entre une page web et l’utilisateur - [ ] Créer une page web dynamique - [ ] Créer un bouton dans une page web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°638
Voici un extrait d'une page HTML :
Quand l'utilisateur clique sur le bouton Somme, le calcul de la fonction sommeNombre() se fait :
- [X] uniquement dans le navigateur
- [ ] uniquement sur le serveur qui héberge la page
- [ ] à la fois dans le navigateur et sur le serveur
- [ ] si le calcul est complexe, le navigateur demande au serveur de faire le calcul
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°639
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°640
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°641
onmouseover est une méthode qui permet de traiter un événement de quel type ? - [ ] l'appui d'une touche du clavier - [ ] un clic sur un bouton de souris - [ ] un mouvement de la souris - [X] le survol par la souris d'un élément de la page ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°642
Dans le contexte du Web, qu’est-ce qu’une transmission chiffrée ? - [ ] une transmission optimisée pour les grands nombres - [ ] une transmission sous forme binaire - [X] une transmission d’informations cryptées - [ ] une transmission facturée proportionnellement à la taille du message ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°679
Lorsque la méthode POST est associée à un formulaire au sein d’une page HTML, comment les réponses du formulaire sont-elles envoyées au serveur ? - [ ] Elles sont visibles dans l’URL - [X] Elles sont cachées de l’URL - [ ] Elles sont transmises via un service postal spécifique - [ ] Elles sont découpées en plusieurs petites URL limitées à 4 mots ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°680
Les pages HTML sont affichées par … - [ ] le compilateur - [ ] le serveur - [ ] l'interpréteur - [X] le navigateur Web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°681
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°682
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
- [ ] elle remplace un élément DIV par un bouton
- [ ] elle annule l'élément BUTTON
- [X] elle crée un bouton comportant le texte 'Annulation'
- [ ] elle recherche le bouton 'BUTTON' et crée une copie appelée 'btn'
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°683
Quelle est le code HTML permettant de créer un lien ? - [ ] `<a>http://tip-top.fr </a>` - [X] `<a href='http://tip-top.fr'>Site du TIP-TOP</a>` - [ ] `<a name='http://tip.top.fr</a>` - [ ] `<a url=' http://tip-top.fr'>Site du TIP-TOP</a>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°684
Un fichier HTML contient la ligne suivante.
<p>Coucou ! Ca va?</p>
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°721
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°722
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°723
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
Que fait la fonction BoutonGris ?
- [ ] elle remplace un élément DIV par un bouton
- [ ] elle annule l'élément BUTTON
- [X] elle crée un bouton comportant le texte 'Annulation'
- [ ] elle recherche le bouton 'BUTTON' et crée une copie appelée 'btn'
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°724
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°725
Parmi les couples de balises suivants, lequel permet de créer un formulaire ? - [ ] `<body> </body>` - [ ] `<html> </html>` - [ ] `<div> </div>` - [X] `<form> </form>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°726
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°805
Quelle balise HTML permet de créer des liens entre pages ? - [ ] `<r>` - [ ] `<l>` - [ ] `<link>` - [X] `<a>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°806
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ] `<a url='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a name='https://www.eduscol.education.fr/'> site Eduscol </a>` - [X] `<a href='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a> https://www.eduscol.education.fr/ </a> site Eduscol` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°807
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Que demande cette requête au serveur ? - [ ] de renvoyer le fichier traitement.php en identifiant nom et prénom à Snow et Jon - [X] d'exécuter le fichier traitement.php en identifiant nom et prénom à Snow et Jon - [ ] d'indiquer si Jon Snow a bien pris son traitement - [ ] de renvoyer le fichier traitement.php en affichant prénom et nom : Jon Snow ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°808
Voici un extrait d'un document HTML.
Quelle doit être la ligne qui remplace les pointillés pour obtenir un bouton dont l'appui déclenche la fonction javascript actionBouton() ?
- [ ] `<button click = 'actionBouton();'>`
- [X] `<button onclick = 'actionBouton();'>`
- [ ] `<button onclick => 'actionBouton();'`
- [ ] `<button> onclick = 'actionBouton();'`
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°809
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [X] la machine de l’utilisateur sur laquelle s’exécute le navigateur Web - [ ] le serveur Web sur lequel est stockée la page HTML - [ ] la machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible - [ ] la machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°810
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°847
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°848
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°849
Dans un fichier HTML nommé reservation.html, on a défini au sein d’une balise <script> la fonction confirmer. Ce fichier contient aussi la ligne suivante :
On affiche cette page dans un navigateur Web (pour lequel JavaScript est activé).
En cliquant sur le bouton « Annuler la réservation » : - [ ] Le navigateur va nécessairement générer une requête HTTP à destination du serveur pour confirmer cette action. - [ ] Le navigateur ne peut pas générer une requête HTTP à destination du serveur pour confirmer cette action. - [X] Le navigateur va nécessairement déclencher un appel à la fonction confirmer. - [ ] Le navigateur ne peut pas déclencher un appel à la fonction confirmer. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°850
Dans quels langages les balises <img> et <form> sont-elles utilisées ? - [ ] Python - [X] HTML - [ ] Javascript - [ ] PHP ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°851
Saisir l'URL `http://monsite.com/monprogramme.py?id=25` dans la barre d'adresse d'un navigateur ne peut jamais permettre : - [ ] d'obtenir une image - [ ] d'envoyer une requête GET - [X] d'envoyer une requête POST - [ ] d'exécuter un programme Python sur le serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°852
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°889
Parmi les propriétés suivantes d’une balise <button /> dans une page HTML, laquelle doit être rédigée en langage JavaScript ? - [ ] la propriété name - [ ] la propriété type - [X] la propriété onclick - [ ] la propriété id ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°890
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°891
Dans le code html ci-dessous :
`<p><img src='../html.gif' alt='Html'> <a href='corrections/index.php'>Exercices corrigés</p></a>` - [X] L'ordre des balises n'est pas correct - [ ] Le nom d'une des balises n'est pas correct - [ ] Un des attributs d'une des balises n'est pas correct - [ ] Un des chemins de fichiers n'est pas correct ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°892
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ] `<a url='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a name='https://www.eduscol.education.fr/'> site Eduscol </a>` - [X] `<a href='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a> https://www.eduscol.education.fr/ </a> site Eduscol` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°893
On considère l’extrait d’un fichier « html » ci-dessous qui génère le champ de saisie d’une application web destiné à recueillir la réponse à une question.
Lorsque l’utilisateur clique sur le bouton de ce formulaire, que se passe-t-il ?
- [X] Le contenu du champ de saisie est transmis au serveur web en étant visible dans l’URL de la page cible.
- [ ] Le contenu du champ de saisie est transmis au serveur web sans être visible dans l’URL de la page cible.
- [ ] Sans communiquer avec le serveur web, le contenu du champ de saisie est passé en argument à une fonction qui s’exécute sur le client puis le contenu du champ de saisie est rendu visible dans l’URL.
- [ ] Sans communiquer avec le serveur web, le contenu du champ de saisie est passé en argument à une fonction qui s’exécute sur le client sans que le contenu du champ de saisie ne soit visible dans l’URL.
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°894
Dans une page web, on souhaite créer un bouton permettant l’appel de la fonction javascript traitement().
Quelle ligne d’instructions permettra de le faire ? - [X] `<button onclick = 'traitement()'>Cliquez ici</button>` - [ ] `<a href = traitement()>Cliquez ici</a>` - [ ] `<button>Cliquez ici</button = traitement()>` - [ ] `<button>Cliquez ici = traitement()</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°931
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°932
Pour créer un lien vers la page d'accueil de Wikipédia, que devra-t-on écrire dans une page Web ? - [ ] `<a target='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://fr.wikipedia.org' />` - [X] `<a href='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<link src='http://fr.wikipedia.org'>Wikipédia</link>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°933
Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ? - [ ] les deux : GET et POST - [ ] GET seulement - [ ] POST seulement - [X] aucune des deux ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°934
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°935
Voici un extrait d'une page HTML :
Quand l'utilisateur clique sur le bouton Somme, le calcul de la fonction sommeNombre() se fait :
- [X] uniquement dans le navigateur
- [ ] uniquement sur le serveur qui héberge la page
- [ ] à la fois dans le navigateur et sur le serveur
- [ ] si le calcul est complexe, le navigateur demande au serveur de faire le calcul
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°936
Parmi les couples de balises suivants, lequel permet de créer un formulaire ? - [ ] `<body> </body>` - [ ] `<html> </html>` - [ ] `<div> </div>` - [X] `<form> </form>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°976
Après avoir tenté d’accéder à un site, le navigateur affiche : 403 Forbidden.
Cela signifie que : - [ ] la connexion à Internet est défaillante - [ ] le navigateur a refusé d'envoyer la requête - [X] le serveur a répondu par un code d'erreur - [ ] le serveur n'a jamais répondu ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°977
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°978
Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ? - [ ] les deux : GET et POST - [ ] GET seulement - [ ] POST seulement - [X] aucune des deux ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°979
Dans un formulaire sur une page web, pour transmettre des données sécurisées comme un mot de passe ou un numéro de carte bancaire, il vaut mieux utiliser la méthode : - [ ] HEAD - [ ] GET - [ ] HTTPS - [X] POST ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°980
Comment s'appelle la méthode permettant de transmettre les variables en les faisant apparaître dans la barre d’adresse du navigateur ? - [ ] URL - [ ] HEAD - [ ] POST - [X] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°981
Dans une page HTML se trouve le formulaire suivant :
Par quoi faut-il remplacer les pointillés pour que les données du formulaire n'apparaissent pas dans l'URL au moment où l'utilisateur soumet le formulaire au serveur ?
- [ ] GET
- [X] POST
- [ ] SECRET
- [ ] HIDDEN
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1017
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1018
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1019
On considère l’extrait suivant d'une page web d'un site de vente en ligne.
Quelle est la méthode utilisée pour transmettre les informations saisies dans ce formulaire ?
- [ ] La méthode HIDDEN
- [ ] La méthode GET
- [X] La méthode POST
- [ ] La méthode SELECT
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1020
Dans quels langages les balises <img> et <form> sont-elles utilisées ? - [ ] Python - [X] HTML - [ ] Javascript - [ ] PHP ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1021
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [X] la machine de l’utilisateur sur laquelle s’exécute le navigateur Web - [ ] le serveur Web sur lequel est stockée la page HTML - [ ] la machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible - [ ] la machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1022
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1059
Pour créer un lien vers la page d'accueil de Wikipédia, que devra-t-on écrire dans une page Web ? - [ ] `<a target='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://fr.wikipedia.org' />` - [X] `<a href='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<link src='http://fr.wikipedia.org'>Wikipédia</link>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1060
On souhaite qu’un menu apparaisse à chaque fois que l’utilisateur passe sa souris sur l’image de bannière du site. L’attribut de la balise img dans lequel on doit mettre un code Javascript à cet effet est : - [ ] onclick - [ ] src - [ ] alt - [X] onmouseover ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1061
On considère le formulaire ci-dessous :
Quel est votre langage préféré ?
Python □ Java □ Php □
Quelle balise parmi les quatre suivantes a été utilisée pour les cases à cocher ? - [ ] `<input type='radio'>` - [ ] `<input type='circle'>` - [X] `<input type='checkbox'>` - [ ] `<input type='square'>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1062
Une page Web contient un formulaire dont le code HTML est le suivant :
Que peut-on dire des informations transmises dans ce formulaire ?
- [ ] elles seront enregistrées dans l’historique du navigateur
- [ ] elles seront enregistrées dans le cache du navigateur
- [ ] elles ne devront pas dépasser une limite en nombre de caractères transmis
- [X] elles ne seront pas visibles dans la barre d'adresse du navigateur
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1063
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1064
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1101
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton ?
- [ ] le texte de la page passe en bleu
- [X] le texte du bouton passe en bleu
- [ ] le texte du bouton est changé et affiche maintenant le mot 'bleu'
- [ ] le pointeur de la souris devient bleu quand il arrive sur le bouton
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1102
Le site internet d'un quotidien d'information permet aux visiteurs de laisser des commentaires textuels.
Ces commentaires doivent être visibles par les autres visiteurs.
Laquelle des affirmations suivantes est correcte ? - [ ] `Il suffit que la page HTML contienne des champs de la forme <textarea >` - [ ] `Il suffit que la page HTML contienne des champs de la forme <textarea > et d'utiliser JavaScript pour enregistrer les commentaires` - [X] Il faut un programme en PHP ou un script Python sur le serveur pour traiter les données - [ ] Non, ce n'est pas possible avec la technologie actuelle ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1103
Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button dans une page HTML ? - [ ] action - [ ] mouse - [ ] submit - [X] onclick ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1104
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1105
Lorsque la méthode POST est associée à un formulaire au sein d’une page HTML, comment les réponses du formulaire sont-elles envoyées au serveur ? - [ ] Elles sont visibles dans l’URL - [X] Elles ne sont pas visibles dans l’URL - [ ] Elles sont transmises via un service postal spécifique - [ ] Elles sont découpées en plusieurs petites URL limitées à 4 mots ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1106
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1143
Un fichier HTML contient la ligne suivante.
`<p>Coucou ! Ca va?</p>`
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1144
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1145
Quelle est la balise HTML utilisée pour indiquer un titre de niveau d'importance maximal ? - [ ] `la balise <h0>` - [X] `la balise <h1>` - [ ] `la balise <head>` - [ ] `la balise <header>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1146
Quel code d'erreur renvoie un serveur Web, lorsque la ressource demandée par une requête n'existe pas ? - [ ] 100 - [ ] 200 - [X] 404 - [ ] 504 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1147
Quel est le nom d'un protocole qui permet à un client de faire une requête de page Web auprès d'un serveur ? - [ ] WWW - [ ] FTP - [X] HTTP - [ ] DNS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1148
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1185
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Quelle est l'adresse du serveur ? - [ ] jaimelaneige - [X] jaimelaneige.com - [ ] jaimelaneige.com/ma\_planche - [ ] jaimelaneige.com/ma\_planche/traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1186
Les pages HTML sont affichées par … - [ ] le compilateur - [ ] le serveur - [ ] l'interpréteur - [X] le navigateur Web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1187
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1188
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
- [ ] elle remplace un élément DIV par un bouton
- [ ] elle annule l'élément BUTTON
- [X] elle crée un bouton comportant le texte 'Annulation'
- [ ] elle recherche le bouton 'BUTTON' et crée une copie appelée 'btn'
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1189
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1190
Comment s'appelle la méthode permettant de transmettre les variables en les faisant apparaître dans la barre d’adresse du navigateur ? - [ ] URL - [ ] HEAD - [ ] POST - [X] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1226
Dans le code HTML les délimiteurs tels que <body> et </body> s’appellent ? - [ ] des bornes - [X] des balises - [ ] des paragraphes - [ ] des liens ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1227
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1228
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Quelle est l'adresse du serveur ? - [ ] jaimelaneige - [X] jaimelaneige.com - [ ] jaimelaneige.com/ma\_planche - [ ] jaimelaneige.com/ma\_planche/traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1229
Parmi les réponses suivantes, que permet d’effectuer la méthode POST du protocole HTTP ? - [ ] Définir le style d’une page web - [ ] Pirater des données bancaire - [ ] Envoyer une page web vers le client - [X] Envoyer les données saisies dans un formulaire HTML vers un serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1230
Qu'affiche cet extrait de code HTML ?
- [X] seulement l'image contenue dans le fichier photo-lycee.jpg
- [ ] seulement le texte 'Photo du Lycée'
- [ ] l'image contenue dans le fichier photo-lycee.jpg avec le texte 'Photo du Lycée' à côté en légende
- [ ] la page Web photo.html
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1231
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
- [ ] le pointeur de souris devient rouge lorsqu'il arrive sur le bouton
- [X] le texte du bouton devient rouge
- [ ] le texte du bouton est remplacé par le mot 'red'
- [ ] le texte de la page passe en rouge
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1322
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
Quel code CSS permet de mettre en bleu la couleur de fond des onglets et uniquement eux ?
- [ ] tab-nav a { background-color : blue; }
- [ ] tab-nav, a { background-color : blue; }
- [X] tab-nav a { background-color : blue; }
- [ ] tab-nav, a { background-color : blue; }
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1323
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton ?
- [ ] le texte de la page passe en bleu
- [X] le texte du bouton passe en bleu
- [ ] le texte du bouton est changé et affiche maintenant le mot 'bleu'
- [ ] le pointeur de la souris devient bleu quand il arrive sur le bouton
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1324
Un fichier HTML contient la ligne suivante :
`<p>Coucou ! Ca va?</p>`
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1325
Parmi les réponses suivantes, que permet d’effectuer la méthode POST du protocole HTTP ? - [ ] Définir le style d’une page web - [ ] Pirater des données bancaire - [ ] Envoyer une page web vers le client - [X] Envoyer les données saisies dans un formulaire HTML vers un serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1328
Un navigateur affiche la page HTML suivante :
Lorsqu'on clique sur le bouton, l'action déclenchée maFonction() est définie :
- [ ] dans le fichier HTML seul
- [ ] dans le fichier style.css
- [ ] dans une bibliothèque prédéfinie du navigateur
- [X] dans le fichier script.js
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°1329
Parmi ces quatre éléments d'un formulaire, lequel est prévu pour envoyer les données saisies ? - [ ]
- [X]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°1333
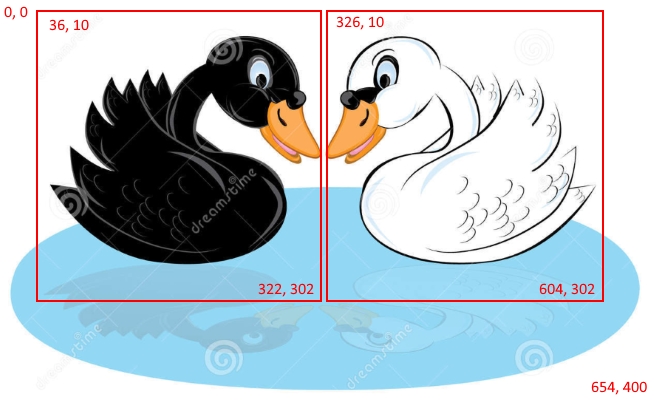
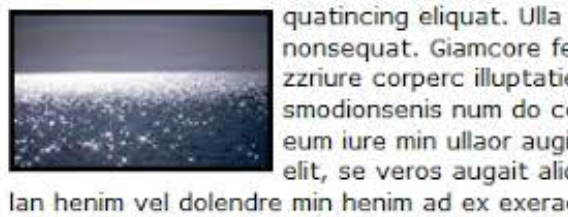
Liens et image
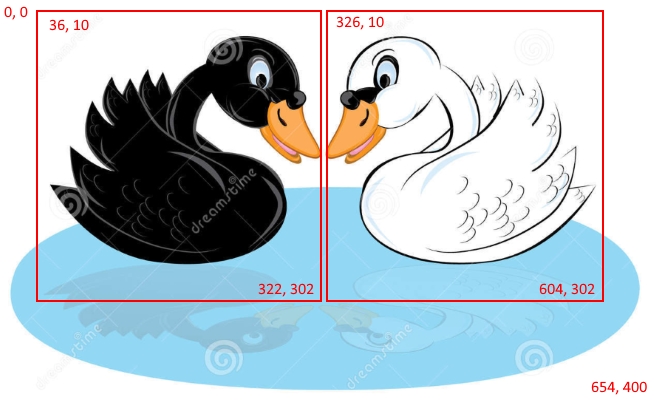
Un fichier html contient le code suivant :
L'image ci-dessous a un format 654x400 pixels.
Que ce passe t-il si on clique sur le cygne blanc ?

- [ ] Rien, l'image n'est pas cliquable. - [ ] Le navigateur ouvre la page 1. - [X] Le navigateur ouvre la page 2. - [ ] Le navigateur pointe vers l'identifiant 'carte'. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1334
Sélecteurs
On donne le code html :
ainsi que le code css :
Quel paragraphe prend la couleur rouge ?
- [ ] Le premier paragraphe
- [X] Le deuxième paragraphe
- [ ] Le troisième paragraphe
- [ ] Le quatrième paragraphe
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°1340
Quelle utilisation faut-il avoir pour garantir qu'une transmission entre un client et un serveur sera chiffrée ? - [ ] Lorsqu'on utilise le navigateur web Firefox - [ ] Lorsqu’on utilise la méthode POST - [X] Lorsqu’on utilise le protocole HTTPS - [ ] Lorsqu’on utilise HTML et CSS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1345
Un élève a écrit une fonction javascript qui détermine la moyenne des valeurs entrées par l'utilisateur dans un formulaire de sa page HTML. Il place sa fonction javascript : - [ ] `entre la balise <js> et la balise </js>` - [ ] `entre la balise <code> et la balise </code>` - [X] `entre la balise <script> et la balise </script>` - [ ] `entre la balise <javascript> et la balise </javascript>` ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1346
Quelle méthode doit utiliser la requête envoyée au serveur lorsque vous entrez votre identifiant et votre mot de passe dans un formulaire sécurisé ? - [ ] GET - [X] POST - [ ] FORM - [ ] SUBMIT ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1365
On considère le formulaire HTML suivant :
Le prénom entré par l'utilisateur est contenu dans :
- [X] l’élément dont l’attribut id est champ1
- [ ] l’élément nommé prénom
- [ ] l’élément dont l’attribut value est Envoi du prénom
- [ ] l’élément dont l’attribut type est hidden
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1558
Langage HTML
Le rôle du langage HTML est de : - [ ] Mettre en forme le texte d’une page WEB - [X] Ordonner le contenu d’une page WEB - [ ] Créer des sites de e-commerces - [ ] Créer des programmes de jeux en ligne ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1559
Langage HTML
Le HTML est un langage dit : - [ ] Encodé - [ ] Crypté - [X] Balisé - [ ] Compilé ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1560
Langage HTML
Les titres sont définis à l’aide de la balise hx ou x représente un nombre compris entre : - [ ] 1 et 3 - [ ] 1 et 9 - [ ] 1 et 5 - [X] 1 et 6 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1561
Langage HTML
Quelle est la balise à utiliser pour placer une image : - [ ]
- [ ]
- [X]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1562
Langage HTML
Pour créer un lien cliquable vers la page Wikipédia on écrira : - [X]
- [ ]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1563
Langage HTML
Quels éléments sont nécessaires pour créer une liste non-ordonnée ? - [ ] ol et li - [ ] ul et il - [X] ul et li - [ ] ul et ol ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1564
Langage HTML
Pour réaliser un saut de ligne j’utilise : - [X]
- [ ]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1565
Langage HTML
A quoi sert la balise <title> placée dans l'entête <head> - [ ] Afficher un titre dans la page web en gras, centré et en police 32. - [ ] A rien du tout, cette balise n'existe pas. - [X] Afficher dans l'onglet du navigateur le nom contenu dans la balise. - [ ] Appliquer un style décrit dans un autre document. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1566
Langage CSS
CSS signifie : - [ ] Common Style Services - [X] Cascading Style Sheet - [ ] Common Style System - [ ] Code Style Sheet ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1567
Langage CSS
Le rôle du langage CSS est de : - [X] Mettre en forme le texte d’une page WEB - [ ] Ordonner le contenu d’une page WEB - [ ] Créer des sites de e-commerces - [ ] Créer des programmes de jeux en ligne ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1568
Langage CSS
Parmi ces propositions laquelle permettra de créer un lien vers une feuille de style ? - [ ] `<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />` - [X] `<link href='monstyle.css' rel='stylesheet' type='text/css'>` - [ ] `<link rel='manifest' href='monstyle.json' />` - [ ] `<script type='text/javascript' src='monstyle.js'></script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1569
Langage CSS
Le rôle d’une classe dans un fichier CSS est de: - [ ] Définir un style appliqué à l’ensemble de la page WEB - [ ] Définir un style appliqué aux titres uniquement - [X] Définir un style appliqué ponctuellement - [ ] Définir un style appliqué aux paragraphes uniquement ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1570
Langage CSS
Je veux mettre le texte en vert. Parmi ces quatre propositions laquelle est la plus proche du vert ? - [ ] color : vert; - [ ] color : rgb(255,0,0); - [ ] color : #0000FF - [X] color : #22FF22 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1574
Couleur en Hexadécimal
Dans une page HTML je veux un fond bleu. Parmi ces quatre propositions laquelle est la plus proche du bleu ? - [X] 1010FF - [ ] 151515 - [ ] 22FF22 - [ ] FF1010 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1575
Utilisation du JavaScript
Pour intégrer du code JavaScript à une page HTML, - [ ] `On utilise une balise orpheline `<script>`.` - [ ] On doit utiliser un fichier externe. - [X] `On peut intégrer le code entre 2 balises `<script>` et `</script>`` - [ ] `On utilise nécessairement deux balises `<script>` et `</script>` mais sans rien mettre entre les deux.` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1576
Utilisation du JavaScript
Quelle syntaxe n'est pas correcte pour insérer un commentaire en JavaScript ? - [X] `# Ceci est un commentaire` - [ ] `// Ceci est un commentaire` - [ ] `/* Ceci est un commentaire */` - [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web
n°1577
Utilisation du JavaScript
Parmi les propositions ci-dessous, dans quel cas `monElent` contient, avec certitude, au plus un seul noeud de type paragraphe ? - [ ] `let monElent = document.getElementById('p')` - [ ] `let monElent = document.getElementsByClassName('p')` - [ ] `let monElent = document.getElementsByTagName('p')` - [X] `let monElent = document.querySelector('p')` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1578
Utilisation du JavaScript
Parmi les syntaxes ci-dessous quelle est la seule qui puisse convenir pour modifier le paragraphe suivant d'une page `html` :
`<p id='msg'> Ceci est un message non modifié </p>` ? - [X] `document.querySelector('#msg').innerHTML = 'Ceci est un message modifié !'` - [ ] `document.getElementByID('p').innerHTML = 'Ceci est un message modifié !'` - [ ] `document.getElementsByTagName('msg').textContent = 'Ceci est un message modifié !'` - [ ] `document.getElementsbyClassName('msg')[1].innerHTML = 'Ceci est un message modifié !'` ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1602
pour envoyer les données d'un formulaire HTML sous forme cryptée, quelle(s) méthode(s) peut-on utiliser ? - [ ] la méthode GET ou la méthode POST - [ ] uniquement la méthode GET - [ ] uniquement la méthode POST - [X] aucune des 2 méthodes ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1608
Dans la barre d'adresse d'un navigateur, on a saisi l'URL suivante :
Quelle méthode HTTP est utilisée ?
- [ ] la méthode HTTPS
- [ ] la méthode 'generate-prime-numbers'
- [X] la méthode GET
- [ ] la méthode POST
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°1609
Dans la barre d'adresse d'un navigateur, on a saisi l'URL suivante :
Quelle est l'adresse du serveur ?
- [ ] onlinemathtools
- [X] onlinemathtools.com
- [ ] onlinemathtools.com/generate-prime-numbers
- [ ] com/generate-prime-numbers
### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur
n°1797
Sécurisation des communications
Si la communication entre un client et un serveur est cryptée, cela permet de protéger le client de quel type d'attaque ? - [X] D'une attaque du type 'Man in the middle'. - [ ] D'une attaque par usurpation d'identité du serveur. - [ ] D'une attaque par téléchargement d'un cheval de Troie. - [ ] Cela ne permet pas de se protéger d'une attaque quelconque. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1798
Sécurisation des communications
Dans une communication entre un client et un serveur, la sécurisation est assurée par une cryptographie asymétrique dont la clé privée est détenue par le serveur.
Cette communication permet d'envoyer des messages sécurisée ... - [X] Du client vers le serveur. - [ ] Du serveur vers le client. - [ ] Du client vers le serveur et du serveur vers le client. - [ ] Cela ne permet d'assurer la sécurisation de la communication dans aucun des deux sens ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1799
Sécurisation des communications
Une communication entre un client et un serveur est cryptée par une cryptographie symétrique.
Cette communication permet d'échanger des messages sécurisés ... - [ ] Du client vers le serveur uniquement. - [ ] Du serveur vers le client uniquement. - [X] Du client vers le serveur et du serveur vers le client. - [ ] Cela ne permet pas d'assurer la sécurisation des messages ni du client vers le serveur, ni du serveur vers le client. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1800
Sécurisation des communications
Lors d'un échange entre un client et un serveur sécurisé par le protocole SSL-TLS
La communication est chiffrée - [ ] Uniquement par un chiffrage symétrique. - [ ] Uniquement par un chiffrage asymétrique. - [ ] Par un chiffrage symétrique puis par un chiffrage asymétrique. - [X] Par un chiffrage asymétrique puis par un chiffrage symétrique. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1801
Sécurisation des communications
L'utilisation de certificats lors d'une communication via le protocole https permet - [ ] De se protéger d'une attaque du type 'Man in the middle'. - [X] De se protéger d'une attaque du type usurpation d'identité du serveur consulté. - [ ] A la fois de se protéger d'une attaque de type 'Homme du milieu' et usurpation d'identité du serveur consulté. - [ ] De se protéger du téléchargement d'un cheval de Troie. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1835
Client Serveur
Lors d’une communication Client Serveur, c’est - [X] Le client qui démarre la communication - [ ] Le serveur qui démarre la communication - [ ] Ça peut être le client ou le serveur - [ ] Aucune de ces propositions ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1836
Client Serveur
Quel protocole est utilisé lors de la communication entre un client et un serveur Web ? - [X] http - [ ] ftp - [ ] smtp - [ ] dns ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1837
Client Serveur
Cochez la réponse vraie : - [ ] Les matériels du serveur et du client doivent être identiques - [X] Le serveur utilise habituellement du matériel spécifique - [ ] Le client utilise du matériel spécifique - [ ] Le serveur doit utiliser du matériel de faible capacité de mémoire ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1838
Client Serveur
Quelle méthode est employée par le client pour effectuer une requête http ? - [ ] La méthode POST - [ ] La méthode PASSWORD - [X] La méthode GET - [ ] La méthode CRYPT ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1839
Client Serveur
Le sécurisé dans connexion sécurisée https veut dire : - [ ] L’internaute coté client doit absolument saisir un mot de passe - [ ] Les échanges sont surveillés - [ ] Aucune de ces réponses - [X] Cryptage de l’information de façon à ce qu’elle ne puisse être décodée que par le client et le serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1844
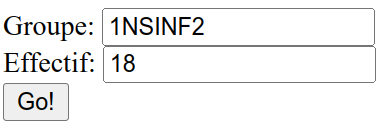
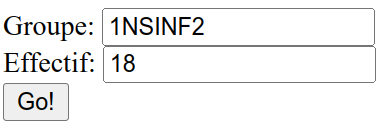
Voici un formulaire contenu dans une page HTML:
Un utilisateur remplit le formulaire comme indiqué ci-dessous.
Quelle est l'adresse de la page obtenue lorsque l'utilisateur clique sur le bouton Go ?

- [ ] `traitement.php?Groupe:1NSINF2&Effectif:18` - [X] `traitement.php?leNom=1NSINF2&n=18` - [ ] `traitement.php?nom=1NSINF2&effectif=18` - [ ] traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1871
Propriétés CSS
On souhaite placer une image dans un paragraphe pour que le texte suive le contour de l'image et que celle-ci soit sur la gauche du texte.
Quelle propriété CSS utiliser sur l'image ?

- [ ] `push: left;` - [ ] `align: left;` - [ ] `float: right;` - [X] Aucune des autres réponses ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1872
CSS
Comment écrire un commentaire en CSS ? - [ ] `# Ceci est un commentaire en CSS` - [ ] `// Ceci est un commentaire en CSS` - [X] `/* Ceci est un commentaire en CSS */` - [ ] ``<-- Ceci est un commentaire en CSS -->`` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1873
propriété CSS
Quelle propriété CSS utiliser pour ajouter une marge intérieur à un élément de type block comme une div par exemple ? - [ ] `spacing` - [ ] `margin` - [X] `padding` - [ ] `inner-margin` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1874
propriété CSS
Quelle propriété CSS permet de contrôler la taille du texte d'un élément ? - [ ] `font-style` - [ ] `text-size` - [X] `font-size` - [ ] `size` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1875
CSS
Comment mettre une image en fond d'un élément d'identifiant 'avec\_fond' ? - [ ] C'est impossible, on ne peut mettre une image en fond qu'à la totalité de la page web. - [X]
- [ ]
- [ ]
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1876
CSS
Pour mettre un élément en gras, en CSS on utilise : - [ ] `La balise : <strong>` - [ ] La propriété : font-style: b; - [X] La propriété : font-weight: bold; - [ ] On ne le fait pas, la mise en gras doit se faire dans le fichier HTML ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1877
propriété CSS
Par défaut, les liens sont affichés en bleu avec un soulignement. Comment faire pour supprimer ce soulignement sur tous les lien d'une page ? - [ ]
- [X]
- [ ]
- [ ] On ne peut pas modifier cette caractéristique d'un lien.
### Interactions entre l’homme et la machine sur le Web (Première) - Autres
n°1878
CSS
Pour qu'un texte soit centré dans son conteneur on utilise la propriété... - [ ] text-align: justify; - [ ] text-position: center: - [X] text-align: center; - [ ] text-alignment: in-center; ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1879
Selecteurs CSS
Lequel des sélecteurs suivants sélectionne un élément de type E uniquement lorsqu'il s'agit du seul enfant de son élément parent ? - [ ] E:first-child - [X] E:only-child - [ ] E:empty - [ ] E:last-child ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1880
CSS
Quelle est l'utilité de la règle CSS : @font-face ? - [X] Elle permet d'utiliser une police personnalisée à l'intérieur de la page. - [ ] Elle permet de modifier la police dans l'onglet de la page web. - [ ] Elle permet d'attribuer automatiquement une police à l'ensemble des titres d'une page web. - [ ] Aucune des autres réponses n'est correcte. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1956
Dans les pages web
Pour mettre en gras une partie de texte dans une page html:
On utilse la balise - [X] `<strong >...</strong >` - [ ] `<em>...</em>` - [ ] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1957
Dans les pages web
Pour mettre en italique une partie de texte dans une page html:
On utilse la balise - [ ] `<strong >...</strong >` - [X] `<em>...</em>` - [ ] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1958
Dans les pages web
Pour surligner une partie de texte dans une page html:
On utilse la balise - [ ] `<strong >...</strong >` - [ ] `<em>...</em>` - [X] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1959
Dans les pages web
Pour faire une liste d'élements numérotés en HTML
On écrit le code: - [X] `<ol> <li> 1er élément </li> <li> 2eme élément </li> </ol>` - [ ] `<ul> <li> 1er élément </li> <li> 2eme élément </li> </ul>` - [ ] `<li> <ol> 1er élément </ol> <ol> 2eme élément </ol> </li>` - [ ] `<li> <ul> 1er élément </ul> <ul> 2eme élément </ul> </li>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1960
Dans les pages web
Les commentaires en HTML : - [X] `commencent par <!-- et finissent par -->` - [ ] commencent par ''' et finissent par ''' - [ ] commencent par # et finissent par # - [ ] commencent par // et finissent par // ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1961
Dans les pages web
Pour créer un lien vers la page d'accueil de Wikipédia, on écrira... - [ ] `<a target='http://wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://wikipedia.org'></a>` - [X] `<a href='http://wikipedia.org'>Wikipédia</a>` - [ ] `<a href=http://wikipedia.org >Wikipédia</a>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1962
Dans les pages web
Laquelle de ces syntaxes est correcte pour embarquer une image dans la page html? - [ ] `<img>src='mon-image.jpg' alt='Une image'</img>` - [X] `<img src='mon-image.jpg' alt='Une image'>` - [ ] `<img href='mon-image.jpg' alt='Une image'>` - [ ] `<img src=mon-image.jpg alt='Une image'>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1963
Dans les pages web
Le rôle du CSS est de: - [X] Mettre en forme les éléments html d'une page. - [ ] Définir des formulaires. - [ ] Définir des formulaires. - [ ] Faire une page html dédiée au style ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1964
Au sujet du HTML
Que veut dire HTML ? - [ ] HyperText Make Language - [X] HyperText Markup Language - [ ] HyperText Make Link - [ ] HyperText Markup Link ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1965
Dans les pages web
La structure correcte pour une page html est: - [ ] `<!DOCTYPE html> <head> <meta charset='utf-8'> <title> Le titre de la page</title> </head> <html lang='fr'> <body> ICI LE CONTENU DE LA PAGE </body> </html>` - [X] `<!DOCTYPE html> <html lang='fr'> <head> <meta charset='utf-8'> <title> Le titre de la page </title> </head> <body> ICI LE CONTENU DE LA PAGE </body> </html>` - [ ] `<!DOCTYPE html> <head> <meta charset='utf-8'> <title> Le titre de la page </head> <body> <html lang='fr'> ICI LE CONTENU DE LA PAGE </html> </body>` - [ ] `<!DOCTYPE html> <html lang='fr'> <head> <meta charset='utf-8'> <title> Le titre de la page </title> </head> <body> ICI LE CONTENU DE LA PAGE </html> </body>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1966
Dans les pages web
Avec la régle CSS suivante
p.bli{
color: red;
} - [ ] le texte de tous les paragraphes sera rouge. - [X] seul le texte des paragraphes de classe bli sera rouge - [ ] seul le texte du paragraphe d'identifiant bli sera rouge. - [ ] la couleur de fond des paragraphes de classe bli sera rouge. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1967
Dans les pages web
Pour faire le tableau suivant en HTML
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 |
Le code correct serait ... - [X] `<table border='4' cellspacing='1' cellpadding='1' width='50%'> <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` - [ ] `<table border='4' cellspacing='1' cellpadding='1' width='50%'> <th> <tr>A </tr> <tr>B</tr> <tr>C</tr> </th> <th> <tr>1 </tr> <tr>2</tr> <tr>3</tr> </th> </table>` - [ ] `<table cellspacing='1' cellpadding='1' width='50%'> <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` - [ ] `<table > <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1968
Dans les pages web
En html que fait la balise span ? - [ ] Elle met en gras - [ ] Elle met en italique - [ ] Elle permet d'aller à la ligne - [X] Elle ne produit aucun formatage. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1970
Au sujet du style
Si on souhaite définir le style d’un seule élément, quel sélecteur CSS utiliserons-nous...? - [ ] class - [X] id - [ ] title - [ ] name ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1971
Au sujet du HTML
Un document HTML peut contenir...? - [ ] Des attributs - [ ] Des balises - [ ] Du Texte brut - [X] Tout les réponses sont vrais ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1980
Au sujet du HTML!
Est-ce que cette portion de code HTML est valide ?/p
<p><i>Du texte italique </p></i> - [ ] OUI - [X] NON - [ ] Peut-être - [ ] A la rigueur
Après avoir saisi dans son navigateur l'url de son forum favori, Jean reçoit comme réponse du serveur une erreur '404'. Une seule des réponses suivantes ne correspond pas à cette situation. Laquelle ? - [X] Une panne de sa connexion internet - [ ] Une mise à jour du serveur qu'elle consulte - [ ] Une erreur de saisie de sa part - [ ] Un changement du titre du forum qu'elle consulte ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°16
Saisir l'url `http://monsite.com/monprogramme.py?id=25` dans la barre d'adresse du navigateur ne permet pas: - [ ] De télécharger un programme Python - [ ] D'exécuter un programme Python sur le serveur - [X] D'exécuter un programme Python sur le client - [ ] D'afficher une page html ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°124
A quelle image correspond ce code ?
Image_inconnue = Image('09990:' '90909:' '99999:' '09990:' '09990')

- [X] Choix 1 - [ ] Choix 2 - [ ] Choix 3 - [ ] Choix 4 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°126
Dans le programme ci-dessous, vous souhaitez que la fonction choix\_perso() retourne la valeur 3.
On a saisi le code suivant :
from microbit import *
def choix_perso():
while True:
if button_a.is_pressed() and not(button_b.is_pressed()):
return 1
elif not(button_a.is_pressed()) and button_b.is_pressed():
return 2
elif button_a.is_pressed() and button_b.is_pressed():
return 3
retour = choix_perso()
display.show(retour)
Un peu d'HTML
‹form class='unform' action='maPage.php' method='get'›
‹input name='recherche' class='input' size='20' type='text' placeholder='Recherche...' /›
‹/form ›
Un peu d'HTML
‹form class='unform' action='maPage.php' method='get'›
‹input name='recherche' class='input' size='20' type='text' placeholder='Recherche...' /›
‹/form ›
Un peu d'HTML
‹form class='unform' action='maPage.php' method='get'›
‹input name='recherche' class='input' size='20' type='text' placeholder='Recherche...' /›
‹/form ›
Couleur en Hexadécimal
Dans une page HTML je veux un fond vert clair. Parmi ces quatre propositions laquelle est la plus proche du vert clair ? - [ ] 0000FF - [ ] 151515 - [X] 22FF22 - [ ] FF1010 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°154
Dans les pages Web
<Title>Bienvenue dans mon Blog</Title>
Dans une page web
Pour décorer la page HTML, on utilise des feuilles de styles qui décrivent la mise en forme à appliquer.
Parmi ces propositions laquelle permettra de créer un lien vers une feuille de style ? - [ ]
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />
<link href='monstyle.css' rel='stylesheet' type='text/css'>
<link rel='manifest' href='monstyle.json' />
<script type='text/javascript' src='monstyle.js'></script>
Dans un page web
Quelle balise permet d'afficher un bouton ? - [ ]
<input name='monBouton' type='text' id='ok' required>
<input name='monBouton' type='button' id='ok' value='ok'>
<textarea id='monBouton' name='BtnOk'></textarea>
<label>Ok</label>
HTML
Au fait HTML signifie quoi ? - [ ] HyperText Marked Langage - [ ] HypercalifragilisTique Meilleur Langage - [X] HyperText Mark-up Language - [ ] Hyperfile Textual and Mean Language ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°161
Dans une page web
Que ne permet pas de faire un formulaire ? - [ ] Renvoyer des données à une autre page. - [ ] Créer une interaction avec l'utilisateur. - [ ] Proposer un choix parmi une liste déroulante. - [X] Envoyer des données à un autre internaute sans intermédiaire. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°162
En HTML
Les balises H1, H2, H3, H4, H5 permettent de faire de la mise en forme de titre. Parmi les propositions suivantes laquelle est la plus vraisemblable ? - [X] La mise en forme de ces balises peut être redéfinie par le CSS. - [ ] Ces balises sont toujours écrites en MAJUSCULE. - [ ] Ces balises définissent des liens hypertexte. - [ ] Le texte contenu entre ces balises ne peut pas être modifié. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°163
Architecture Client/Serveur
Le protocole crypté garantissant la sécurisation de la transaction d'un message depuis le navigateur du client vers le serveur WEB s'appelle comment ? - [ ] FTPS - [ ] TCP/IP - [X] HTTPS - [ ] TCPs/IPs ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°164
Dans une page Web
Du coté du client, pour programmer et décrire une page web, on peut utiliser quels langages ? - [ ] HTML, CSS, PHP et JAVA - [X] HTML, CSS, JAVASCRIPT - [ ] HTML, SCRATCH et C - [ ] HTML, CSS, RUBY et PYTHON ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°165
Dans une page web
Le Javascript est un langage de programmation utilisé pour dynamiser les pages web.
Que signifie 'dynamiser' dans ce contexte ? - [X] La page web permet une interaction forte avec l'utilisateur, permettant de contrôler les saisies ou d'animer les images en temps réel. - [ ] La page web écoute votre voix pour répondre à vos questions. - [ ] La page web vous demande l'autorisation de mémoriser vos informations dans des cookies. - [ ] La page web est en lien direct avec plusieurs bases de données. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°166
Architecture Client/Serveur
Que peut-on déduire de la lecture de cet URL ?
https://172.24.0.24/index.php?user=125
Dans une page Web
A quoi sert la balise suivante ?
<script>
L’interactivité dans une page Web : - [ ] ne peut se faire que grâce à Javascript. - [ ] n’est pas possible. - [ ] ne peut se faire que grâce au CSS. - [X] `peut se faire avec la balise <form>.` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°237
Qu’est ce qu’une page Web ? - [ ] un réseau mondial d’ordinateurs connectés. - [ ] un des services d’Internet. - [X] un document généralement codé en HTML. - [ ] un moteur de recherche. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°238
Parmi les éléments HTML 5 de formulaires suivants, un intrus s’est glissé, lequel ? - [ ] `< input > .` - [X] `< radio > .` - [ ] `< textarea > .` - [ ] `< select > .` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°241
Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button
dans une page HTML ? - [X] click - [ ] submit - [ ] mouse - [ ] action ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°242
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton?
function action(event) {
this.style.color = 'blue'
}
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [ ] La machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible. - [ ] Le serveur web sur lequel est stockée la page HTML. - [X] La machine de l’utilisateur sur laquelle s’exécute le navigateur web. - [ ] La machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées. ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°260
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<input type='name'/>` - [ ] `<select/>` - [X] `<input type='text'/>` - [ ] `<form/>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°261
Parmi les propriétés suivantes d’une balise <button> dans une page HTML, laquelle doit être rédigée en langage JavaScript ? - [X] La propriété onclick - [ ] La propriété name - [ ] La propriété type - [ ] La propriété id ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°262
Quelle méthode d’envoi des paramètres est-il préférable d’utiliser, pour un formulaire d’une page web, destiné à demander à l’utilisateur un mot de passe pour se connecter (le protocole utilisé est HTTPS) ? - [X] La méthode POST. - [ ] La méthode GET. - [ ] La méthode PASSWORD. - [ ] La méthode CRYPT. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°263
Après avoir saisi dans son navigateur l’url de son forum favori, Clothilde reçoit comme réponse du serveur une erreur «404». Une seule des réponses suivantes ne correspond pas à cette situation, laquelle ? - [X] Une panne de sa connexion internet - [ ] Une mise à jour du serveur qu’elle consulte - [ ] Une erreur de saisie de sa part - [ ] Un changement de titre du forum qu’elle consulte ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°264
Saisir l’url http://monsite.com/monprogramme.py?id=25 dans la barre d’adresse du navigateur ne permet à coup sûr pas : - [ ] de télécharger un programme Python - [ ] d'exécuter un programme Python sur le serveur - [X] d'exécuter un programme Python sur le client - [ ] d'afficher une page html ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°265
Un élément form d’une page html contient un élément button de type submit. Un clic sur ce bouton : - [ ] efface les données entrées par l’utilisateur dans le formulaire - [ ] envoie les données du formulaire vers la page définie par l’attribut method de l’élément form - [X] envoie les données du formulaire vers la page définie par l’attribut action de l’élément form - [ ] ne fait rien si un script javascript n’est pas associé au bouton ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°268
Quel est le résultat de ce code en JavaScript ?
var number1 = '3', number2 = '7', reponse;
reponse = number1 + number2;
alert(reponse);
La mise en forme d'une page web statique se fait grâce au : - [X] langage HTML - [ ] langage Javascript - [ ] langage CSS - [ ] langage PHP ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°358
Les délimiteurs html tels que ... s'appellent : - [ ] des bornes - [ ] des boutons - [ ] des valises - [X] des balises ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°360
Dans un fichier html, tout ce qui est affiché se trouve entre : - [ ] ... - [ ] ... - [ ] ... - [X] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°361
Dans un fichier html, pour aller à la ligne dans un paragraphe, on utilise : - [ ] ... - [X] - [ ] ... - [ ] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°362
Dans une page html, pour organiser le texte en tableau, on utilise : - [X] ... - [ ] ... - [ ] ... - [ ] ... ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°409
Est-ce que cette portion de code HTML est valide ?
<p><i>Du texte italique</p></i> - [ ] oui - [X] non ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°410
Choisir la balise pour le plus gros titre : - [X] `<h1>` - [ ] `<h6>` - [ ] `<head>` - [ ] `<title>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°411
Les différents dossiers et fichiers d’un site internet sont regroupés dans un dossier nommé [Mon\_Site].
L’arborescence de ce dossier est donnée ci-dessous.
Parmi les liens suivants, lequel permet d’appeler l’image 'Mon\_image.png' depuis la feuille de style 'Mon\_style.css' ?

- [ ] images/Mon\_image.png - [ ] medias/images/Mon\_image.png - [ ] Mon\_image.png - [X] ../medias/images/Mon\_image.png ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°412
Un peu d'HTML :
‹form class='unform' action='maPage.php' method='get'›
‹input name='recherche' class='input' size='20' type='text' placeholder='Recherche...' /›
‹/form ›
Un navigateur cherche à se connecter à une URL sur un serveur web. Cette URL contient un fichier .html, un fichier .css et 2 images .png
Combien de requêtes HTTP (version 1.1), seront nécessaires ? - [ ] 1 - [ ] 2 - [ ] 3 - [X] 4 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°454
IHM Web
Dans un souci de débogage, on peut, en JavaScript, afficher la valeur d’une variable ‘test’ dans la console du navigateur. Pour cela, on utilise la commande : - [ ] console.log(‘test’); - [X] console.log(test); - [ ] alert(test); - [ ] alert(‘test’) ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°455
IHM Web
Quelle est la méthode JavaScript qui permet de récupérer le contenu d’un élément « input » de type « text » dont l’identifiant est « essai »? - [ ] document.getElementById('essai').innerHTML - [ ] document.getElementsByName('essai') - [X] document.getElementById('essai').value - [ ] document.getElementById('input').value ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°456
Pour inclure du code Javascript dans une page web, on peut utiliser une syntaxe du type : - [ ] ``<link src='...'/>`` - [ ] ``<link href='...'> </link >`` - [X] ``<script src='...'> </script >`` - [ ] ``<script href='...'/>`` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°457
Le DOM est ... - [ ] ... une représentation d'une page web qui est spécifique à chaque navigateur. - [X] ... une représentation de la structure d'une page web sous la forme d'une hiérarchie de nœuds. - [ ] ... une modélisation d'une page web sous la forme d'un tableau javascript. - [ ] ... une interface web pour gérer des objets connectés en domotique. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°458
On considère la partie de code d'une page web ci-dessous :
```{.quiz}\n<body> <h1 id='titre'>Interagir avec une page web en Javascript</h1> <p class='para' id='p1'>1er paragraphe avec un <a href='https://fr.wikipedia.org/wiki/JavaScript'>lien</a>...</p> <p class='para' id='p2'>2nd paragraphe...</p> </body>\n``` Parmi les instructions ci-dessous, laquelle ne permet pas d'accéder à l'élément identifié par 'p1' ? - [ ] `let p1 = document.getElementsByTagName('p')[0];` - [ ] `let p1 = document.querySelector('#p1');` - [ ] `let p1 = document.getElementById('p1');` - [X] `let p1 = document.getElementsByClassName('para')[1];` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°459
On considère la portion de code html ci dessous :
```{.quiz}\n<ul id='pokemons'> <li>Pikatchu</li> <li>Krabby</li> <li>Tortank</li> </ul>\n``` Que permet de faire la portion de code Javascript ci-dessous qui lui est associée ?
```{.quiz}\nlet pokemons = document.getElementById('pokemons'); pokemons.innerHTML += '<li>Salamèche</li>';\n``` - [ ] Elle permet de remplacer la liste à puces par la liste : Salamèche - [ ] Elle permet de rajouter, au début de la liste à puces, la puce : Salamèche - [X] Elle permet de rajouter, à la fin de la liste à puces, la puce : Salamèche - [ ] `Elle permet de rajouter, après la liste à puces, le texte : <li>Salamèche</li>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°478
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ]
<a url='https://www.eduscol.education.fr/'> site Eduscol </a>
<a name='https://www.eduscol.education.fr/'> site Eduscol </a>
<a href='https://www.eduscol.education.fr/'> site Eduscol </a>
<a> https://www.eduscol.education.fr/ </a> site Eduscol
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = 'red'
}
Quelle balise HTML permet de créer des liens entre pages ? - [ ] `<r>` - [ ] `<l>` - [ ] `<link>` - [X] `<a>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°481
Quelle est la fonction principale d’un fichier CSS ? - [X] Définir le style d’une page web - [ ] Assurer l’interaction entre une page web et l’utilisateur - [ ] Créer une page web dynamique - [ ] Créer un bouton dans une page web ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°482
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°483
Quel langage est interprété ou exécuté côté serveur ? - [ ] JavaScript - [X] PHP - [ ] HTML - [ ] CSS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°595
En HTML, un formulaire commence par quelle balise ? - [X] `<form>` - [ ] `</form>` - [ ] `<input type='form'>` - [ ] `<!--form-->` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°596
Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = 'red'
}
Voici un formulaire contenu dans une page HTML :
<form action='traitement.php' method='get'>
<div>
<label for='nom'>Classe:
<input type='text' id='nom' name='leNom' />
</div>
<div>
<label for='effectif'>Effectif:
<input type='number' id='effectif' name='n' />
</div>
<div>
<button type='submit'>Go!
</div>
</form>
Quelle est l'adresse de la page obtenue lorsque l'utilisateur clique sur le bouton Go ?

- [ ] `traitement.php?leNom=Seconde B&n=35` - [X] `traitement.php?leNom=Seconde+B&n=35` - [ ] `traitement.php?nom=Seconde+B&effectif=35` - [ ] traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°598
En HTML, qu'est-ce que la balise <a> ? - [ ] Une balise de formulaire - [ ] Une balise d'en-tête - [X] Une balise de lien ou d'ancre - [ ] Une balise de tableau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°599
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°600
Un élément form (un formulaire) d'une page HTML contient un élément button de type submit. Un clic sur ce bouton : - [X] envoie les données du formulaire vers la page définie par l'attribut action de l'élément form - [ ] efface les données entrées par l'utilisateur dans le formulaire - [ ] envoie les données du formulaire vers la page définie par l'attribut method de l'élément form - [ ] ne fait rien du tout si un script javascript n'est pas associé au bouton ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°637
Quelle est la fonction principale d’un fichier CSS ? - [X] Définir le style d’une page web - [ ] Assurer l’interaction entre une page web et l’utilisateur - [ ] Créer une page web dynamique - [ ] Créer un bouton dans une page web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°638
Voici un extrait d'une page HTML :
<script>
function sommeNombres(formulaire) {
var somme = formulaire.n1.value + formulaire.n2.value;
console.log(somme);
}
</script>
<form>
Nombre 1 : <input name='n1' value='30'> <br/>
Nombre 2 : <input name='n2' value='10'> <br/>
<input type='button' value='Somme' onclick='sommeNombres(this.form)'>
</form>
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°640
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°641
onmouseover est une méthode qui permet de traiter un événement de quel type ? - [ ] l'appui d'une touche du clavier - [ ] un clic sur un bouton de souris - [ ] un mouvement de la souris - [X] le survol par la souris d'un élément de la page ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°642
Dans le contexte du Web, qu’est-ce qu’une transmission chiffrée ? - [ ] une transmission optimisée pour les grands nombres - [ ] une transmission sous forme binaire - [X] une transmission d’informations cryptées - [ ] une transmission facturée proportionnellement à la taille du message ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°679
Lorsque la méthode POST est associée à un formulaire au sein d’une page HTML, comment les réponses du formulaire sont-elles envoyées au serveur ? - [ ] Elles sont visibles dans l’URL - [X] Elles sont cachées de l’URL - [ ] Elles sont transmises via un service postal spécifique - [ ] Elles sont découpées en plusieurs petites URL limitées à 4 mots ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°680
Les pages HTML sont affichées par … - [ ] le compilateur - [ ] le serveur - [ ] l'interpréteur - [X] le navigateur Web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°681
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°682
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
function BoutonGris() {
var btn = document.createElement('BUTTON');
btn.innerHTML = 'Annulation';
document.getElementById('DIV').appendChild(btn);
}
Quelle est le code HTML permettant de créer un lien ? - [ ] `<a>http://tip-top.fr </a>` - [X] `<a href='http://tip-top.fr'>Site du TIP-TOP</a>` - [ ] `<a name='http://tip.top.fr</a>` - [ ] `<a url=' http://tip-top.fr'>Site du TIP-TOP</a>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°684
Un fichier HTML contient la ligne suivante.
<p>Coucou ! Ca va?</p>
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°721
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°722
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°723
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
function BoutonGris() {
var btn = document.createElement('BUTTON');
btn.innerHTML = 'Annulation';
document.getElementById('DIV').appendChild(btn);
}
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ? - [ ] http://www.mabanque.com/ - [ ] http://www.mabanque.fr/ - [X] https://www.mabanque.fr/ - [ ] http://secure.mabanque.fr/ ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°725
Parmi les couples de balises suivants, lequel permet de créer un formulaire ? - [ ] `<body> </body>` - [ ] `<html> </html>` - [ ] `<div> </div>` - [X] `<form> </form>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°726
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°805
Quelle balise HTML permet de créer des liens entre pages ? - [ ] `<r>` - [ ] `<l>` - [ ] `<link>` - [X] `<a>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°806
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ] `<a url='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a name='https://www.eduscol.education.fr/'> site Eduscol </a>` - [X] `<a href='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a> https://www.eduscol.education.fr/ </a> site Eduscol` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°807
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Que demande cette requête au serveur ? - [ ] de renvoyer le fichier traitement.php en identifiant nom et prénom à Snow et Jon - [X] d'exécuter le fichier traitement.php en identifiant nom et prénom à Snow et Jon - [ ] d'indiquer si Jon Snow a bien pris son traitement - [ ] de renvoyer le fichier traitement.php en affichant prénom et nom : Jon Snow ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°808
Voici un extrait d'un document HTML.
<body>
.........
Clic !
</button>
<h1><span id='valeur'>2000</span></h1>
</body>
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [X] la machine de l’utilisateur sur laquelle s’exécute le navigateur Web - [ ] le serveur Web sur lequel est stockée la page HTML - [ ] la machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible - [ ] la machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°810
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°847
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°848
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°849
Dans un fichier HTML nommé reservation.html, on a défini au sein d’une balise <script> la fonction confirmer. Ce fichier contient aussi la ligne suivante :
<button onclick='confirmer();'>Annuler la réservation</button>
En cliquant sur le bouton « Annuler la réservation » : - [ ] Le navigateur va nécessairement générer une requête HTTP à destination du serveur pour confirmer cette action. - [ ] Le navigateur ne peut pas générer une requête HTTP à destination du serveur pour confirmer cette action. - [X] Le navigateur va nécessairement déclencher un appel à la fonction confirmer. - [ ] Le navigateur ne peut pas déclencher un appel à la fonction confirmer. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°850
Dans quels langages les balises <img> et <form> sont-elles utilisées ? - [ ] Python - [X] HTML - [ ] Javascript - [ ] PHP ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°851
Saisir l'URL `http://monsite.com/monprogramme.py?id=25` dans la barre d'adresse d'un navigateur ne peut jamais permettre : - [ ] d'obtenir une image - [ ] d'envoyer une requête GET - [X] d'envoyer une requête POST - [ ] d'exécuter un programme Python sur le serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°852
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°889
Parmi les propriétés suivantes d’une balise <button /> dans une page HTML, laquelle doit être rédigée en langage JavaScript ? - [ ] la propriété name - [ ] la propriété type - [X] la propriété onclick - [ ] la propriété id ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°890
Par quoi commence l’URL d’une page Web sécurisée ? - [ ] http - [X] https - [ ] ftp - [ ] smtp ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°891
Dans le code html ci-dessous :
`<p><img src='../html.gif' alt='Html'> <a href='corrections/index.php'>Exercices corrigés</p></a>` - [X] L'ordre des balises n'est pas correct - [ ] Le nom d'une des balises n'est pas correct - [ ] Un des attributs d'une des balises n'est pas correct - [ ] Un des chemins de fichiers n'est pas correct ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°892
Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ? - [ ] `<a url='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a name='https://www.eduscol.education.fr/'> site Eduscol </a>` - [X] `<a href='https://www.eduscol.education.fr/'> site Eduscol </a>` - [ ] `<a> https://www.eduscol.education.fr/ </a> site Eduscol` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°893
On considère l’extrait d’un fichier « html » ci-dessous qui génère le champ de saisie d’une application web destiné à recueillir la réponse à une question.
<form action='gestion_reponse.php' id='form_reponse' method='get'>
<input type='text' name='saisie' />
<input type='submit' value = 'Soumettre' />
</form>
Dans une page web, on souhaite créer un bouton permettant l’appel de la fonction javascript traitement().
Quelle ligne d’instructions permettra de le faire ? - [X] `<button onclick = 'traitement()'>Cliquez ici</button>` - [ ] `<a href = traitement()>Cliquez ici</a>` - [ ] `<button>Cliquez ici</button = traitement()>` - [ ] `<button>Cliquez ici = traitement()</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°931
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°932
Pour créer un lien vers la page d'accueil de Wikipédia, que devra-t-on écrire dans une page Web ? - [ ] `<a target='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://fr.wikipedia.org' />` - [X] `<a href='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<link src='http://fr.wikipedia.org'>Wikipédia</link>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°933
Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ? - [ ] les deux : GET et POST - [ ] GET seulement - [ ] POST seulement - [X] aucune des deux ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°934
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°935
Voici un extrait d'une page HTML :
<script>
function sommeNombres(formulaire) {
var somme = formulaire.n1.value + formulaire.n2.value;
console.log(somme);
}
</script>
<form>
Nombre 1 : <input name='n1' value='30'> <br>
Nombre 2 : <input name='n2' value='10'> <br>
<input type='button' value='Somme' onclick='sommeNombres(this.form)'>
</form>
Parmi les couples de balises suivants, lequel permet de créer un formulaire ? - [ ] `<body> </body>` - [ ] `<html> </html>` - [ ] `<div> </div>` - [X] `<form> </form>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°976
Après avoir tenté d’accéder à un site, le navigateur affiche : 403 Forbidden.
Cela signifie que : - [ ] la connexion à Internet est défaillante - [ ] le navigateur a refusé d'envoyer la requête - [X] le serveur a répondu par un code d'erreur - [ ] le serveur n'a jamais répondu ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°977
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°978
Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ? - [ ] les deux : GET et POST - [ ] GET seulement - [ ] POST seulement - [X] aucune des deux ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°979
Dans un formulaire sur une page web, pour transmettre des données sécurisées comme un mot de passe ou un numéro de carte bancaire, il vaut mieux utiliser la méthode : - [ ] HEAD - [ ] GET - [ ] HTTPS - [X] POST ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°980
Comment s'appelle la méthode permettant de transmettre les variables en les faisant apparaître dans la barre d’adresse du navigateur ? - [ ] URL - [ ] HEAD - [ ] POST - [X] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°981
Dans une page HTML se trouve le formulaire suivant :
<form method='.........' action='traitement.html'>
<p>Nom : <input type='text' name='nom'></p>
<p>Mot de passe : <input type='password' name='mdp'></p>
<p><input type='submit' name='envoi' value='Envoyer'></p>
</form>
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1018
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1019
On considère l’extrait suivant d'une page web d'un site de vente en ligne.
<form id='fmCreerCommande' name='fmCreerCommande' action='gestion.php' method='post'>
<input type='HIDDEN' name='reference' value='F1245'>
<label for='quantite' class='dropdown'>Quantité :</label>
<select name='quantite' autocomplete='off' id='quantite' class='dropdown'>
<option value='1' selected>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
</select>
<div id='btnMulti' class='clValidBtn'>
<input type='button' value='Ajouter' class='btn' onclick='ajouterProduit()'>
</div>
</form>
Dans quels langages les balises <img> et <form> sont-elles utilisées ? - [ ] Python - [X] HTML - [ ] Javascript - [ ] PHP ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1021
Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ? - [X] la machine de l’utilisateur sur laquelle s’exécute le navigateur Web - [ ] le serveur Web sur lequel est stockée la page HTML - [ ] la machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible - [ ] la machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1022
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ? - [ ] le serveur WEB qui contient la page HTML - [X] la machine de l'utilisateur qui consulte la page HTML - [ ] un serveur du réseau - [ ] un routeur du réseau ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1059
Pour créer un lien vers la page d'accueil de Wikipédia, que devra-t-on écrire dans une page Web ? - [ ] `<a target='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://fr.wikipedia.org' />` - [X] `<a href='http://fr.wikipedia.org'>Wikipédia</a>` - [ ] `<link src='http://fr.wikipedia.org'>Wikipédia</link>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1060
On souhaite qu’un menu apparaisse à chaque fois que l’utilisateur passe sa souris sur l’image de bannière du site. L’attribut de la balise img dans lequel on doit mettre un code Javascript à cet effet est : - [ ] onclick - [ ] src - [ ] alt - [X] onmouseover ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1061
On considère le formulaire ci-dessous :
Quel est votre langage préféré ?
Python □ Java □ Php □
Quelle balise parmi les quatre suivantes a été utilisée pour les cases à cocher ? - [ ] `<input type='radio'>` - [ ] `<input type='circle'>` - [X] `<input type='checkbox'>` - [ ] `<input type='square'>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1062
Une page Web contient un formulaire dont le code HTML est le suivant :
<form action='/action_page.php' method='post'>
First name : <input type='text' name = 'fname'>
Last name : <input type='text' name = 'lname'>
<input type='submit' value='Submit'>
</form>
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1064
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ? - [ ] HEAD - [ ] PUT - [X] POST - [ ] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1101
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = 'blue'
}
Le site internet d'un quotidien d'information permet aux visiteurs de laisser des commentaires textuels.
Ces commentaires doivent être visibles par les autres visiteurs.
Laquelle des affirmations suivantes est correcte ? - [ ] `Il suffit que la page HTML contienne des champs de la forme <textarea >` - [ ] `Il suffit que la page HTML contienne des champs de la forme <textarea > et d'utiliser JavaScript pour enregistrer les commentaires` - [X] Il faut un programme en PHP ou un script Python sur le serveur pour traiter les données - [ ] Non, ce n'est pas possible avec la technologie actuelle ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1103
Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button dans une page HTML ? - [ ] action - [ ] mouse - [ ] submit - [X] onclick ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1104
Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher\_reponse() lorsque l'utilisateur clique dessus ? - [ ] `<a href='afficher\_reponse()'>Cliquez ici</a>` - [ ] `<button if\_clicked='afficher\_reponse()'>Cliquez ici</button>` - [ ] `<button value='Cliquez ici'><a> afficher\_reponse()</a></button>` - [X] `<button onclick='afficher\_reponse()'>Cliquez ici</button>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1105
Lorsque la méthode POST est associée à un formulaire au sein d’une page HTML, comment les réponses du formulaire sont-elles envoyées au serveur ? - [ ] Elles sont visibles dans l’URL - [X] Elles ne sont pas visibles dans l’URL - [ ] Elles sont transmises via un service postal spécifique - [ ] Elles sont découpées en plusieurs petites URL limitées à 4 mots ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1106
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ? - [ ] `<form method='formulaire.php' action='submit'>` - [ ] `<form method='post' action=onclick()>` - [X] `<form method='get' action='arret.php'>` - [ ] `<form method='post' action=arret.php>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1143
Un fichier HTML contient la ligne suivante.
`<p>Coucou ! Ca va?</p>`
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1144
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1145
Quelle est la balise HTML utilisée pour indiquer un titre de niveau d'importance maximal ? - [ ] `la balise <h0>` - [X] `la balise <h1>` - [ ] `la balise <head>` - [ ] `la balise <header>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1146
Quel code d'erreur renvoie un serveur Web, lorsque la ressource demandée par une requête n'existe pas ? - [ ] 100 - [ ] 200 - [X] 404 - [ ] 504 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1147
Quel est le nom d'un protocole qui permet à un client de faire une requête de page Web auprès d'un serveur ? - [ ] WWW - [ ] FTP - [X] HTTP - [ ] DNS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1148
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1185
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Quelle est l'adresse du serveur ? - [ ] jaimelaneige - [X] jaimelaneige.com - [ ] jaimelaneige.com/ma\_planche - [ ] jaimelaneige.com/ma\_planche/traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1186
Les pages HTML sont affichées par … - [ ] le compilateur - [ ] le serveur - [ ] l'interpréteur - [X] le navigateur Web ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1187
Mehdi a écrit une page HTML contenant des éléments input de formulaire.
Il place ces éléments de formulaire : - [X] `entre la balise <form> et la balise </form>` - [ ] `entre la balise <formulary> et la balise </formulary>` - [ ] `entre la balise <code> et la balise </code>` - [ ] `entre la balise <script> et la balise </script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1188
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
function BoutonGris() {
var btn = document.createElement('BUTTON');
btn.innerHTML = 'Annulation';
document.getElementById('DIV').appendChild(btn);
}
Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ? - [ ] `<select />` - [ ] `<form />` - [X] `<input type='text' />` - [ ] `<input type='name' />` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1190
Comment s'appelle la méthode permettant de transmettre les variables en les faisant apparaître dans la barre d’adresse du navigateur ? - [ ] URL - [ ] HEAD - [ ] POST - [X] GET ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1226
Dans le code HTML les délimiteurs tels que <body> et </body> s’appellent ? - [ ] des bornes - [X] des balises - [ ] des paragraphes - [ ] des liens ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1227
Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est **incorrecte** ? - [ ] les données envoyées ne sont pas visibles - [ ] il est possible de transmettre des données de type binaire - [X] les données transmises sont cryptées - [ ] il n'y a pas de restriction de longueur pour les données transmises ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1228
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
`http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon`
Quelle est l'adresse du serveur ? - [ ] jaimelaneige - [X] jaimelaneige.com - [ ] jaimelaneige.com/ma\_planche - [ ] jaimelaneige.com/ma\_planche/traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1229
Parmi les réponses suivantes, que permet d’effectuer la méthode POST du protocole HTTP ? - [ ] Définir le style d’une page web - [ ] Pirater des données bancaire - [ ] Envoyer une page web vers le client - [X] Envoyer les données saisies dans un formulaire HTML vers un serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1230
Qu'affiche cet extrait de code HTML ?
<a href='photo.html'><img src='images/photo-lycee.jpg' alt='Photo du Lycée'></a>
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = 'red'
}
On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
<ul id='tab-nav'>
<li><a href='onglet1.html' class='tab-nav-active'>Onglet 1</a></li>
<li><a href='onglet2.html'>Onglet 2</a></li>
<li><a href='onglet3.html'>Onglet 3</a></li>
</ul>
Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = 'blue'
}
Un fichier HTML contient la ligne suivante :
`<p>Coucou ! Ca va?</p>`
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ? - [ ] p { couleur: rose ; fond: jaune;} - [ ] `<p> { color = pink background-color = yellow}` - [ ] `<p> { color = pink ; background-color: yellow} </p>` - [X] p { color: pink ; background-color: yellow ;} ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1325
Parmi les réponses suivantes, que permet d’effectuer la méthode POST du protocole HTTP ? - [ ] Définir le style d’une page web - [ ] Pirater des données bancaire - [ ] Envoyer une page web vers le client - [X] Envoyer les données saisies dans un formulaire HTML vers un serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1328
Un navigateur affiche la page HTML suivante :
<html lang='fr'>
<head>
<meta charset='utf-8'>
<link rel='stylesheet' href='style.css'>
<title>Un bouton </title>
</head>
<body>
<button onclick='maFonction()'> Cliquer ici </button>
</body>
<script src='script.js'> </script>
</html>
Parmi ces quatre éléments d'un formulaire, lequel est prévu pour envoyer les données saisies ? - [ ]
<input name='file' type='file'/>
<input value='here we go !' type='submit'/>
<input name='email' type='email'/>
<input value='once again !' type='reset'/>
Liens et image
Un fichier html contient le code suivant :
<img src='Deuxcygnes.jpg' alt='Deux cygnes' usemap='#carte' />
<map name='carte'>
<area shape='rect' coords='36,10,322,302' alt='cygne 1' href='page1.html' />
<area shape='rect' coords='326,10,604,302' alt='cygne 2' href='page2.html' />
</map>'
Que ce passe t-il si on clique sur le cygne blanc ?

- [ ] Rien, l'image n'est pas cliquable. - [ ] Le navigateur ouvre la page 1. - [X] Le navigateur ouvre la page 2. - [ ] Le navigateur pointe vers l'identifiant 'carte'. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1334
Sélecteurs
On donne le code html :
<p>premier paragraphe</p>
<div><p>deuxième paragraphe</p></div>
<div>troisième paragraphe</div>
<div><article><p>quatrième paragraphe</p></article></div>
div > p {color : red;}
Quelle utilisation faut-il avoir pour garantir qu'une transmission entre un client et un serveur sera chiffrée ? - [ ] Lorsqu'on utilise le navigateur web Firefox - [ ] Lorsqu’on utilise la méthode POST - [X] Lorsqu’on utilise le protocole HTTPS - [ ] Lorsqu’on utilise HTML et CSS ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1345
Un élève a écrit une fonction javascript qui détermine la moyenne des valeurs entrées par l'utilisateur dans un formulaire de sa page HTML. Il place sa fonction javascript : - [ ] `entre la balise <js> et la balise </js>` - [ ] `entre la balise <code> et la balise </code>` - [X] `entre la balise <script> et la balise </script>` - [ ] `entre la balise <javascript> et la balise </javascript>` ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1346
Quelle méthode doit utiliser la requête envoyée au serveur lorsque vous entrez votre identifiant et votre mot de passe dans un formulaire sécurisé ? - [ ] GET - [X] POST - [ ] FORM - [ ] SUBMIT ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1365
On considère le formulaire HTML suivant :
<form action='action.php' method='get' name='prenom'>
Prénom :
<input type='text' id='champ1' name='p'/>
<br/>
<input type='hidden' name='util' value='1549'/>
<input value='Envoi du prénom' type='submit'/>
</form>
Langage HTML
Le rôle du langage HTML est de : - [ ] Mettre en forme le texte d’une page WEB - [X] Ordonner le contenu d’une page WEB - [ ] Créer des sites de e-commerces - [ ] Créer des programmes de jeux en ligne ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1559
Langage HTML
Le HTML est un langage dit : - [ ] Encodé - [ ] Crypté - [X] Balisé - [ ] Compilé ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1560
Langage HTML
Les titres sont définis à l’aide de la balise hx ou x représente un nombre compris entre : - [ ] 1 et 3 - [ ] 1 et 9 - [ ] 1 et 5 - [X] 1 et 6 ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1561
Langage HTML
Quelle est la balise à utiliser pour placer une image : - [ ]
< image src='image.jpg' >
< img source='image.jpg' >
< img src='image.jpg' >
< img href='image.jpg' >
Langage HTML
Pour créer un lien cliquable vers la page Wikipédia on écrira : - [X]
< a href='http://wikipedia.org' > Wikipedia < /a >
< a href='http://wikipedia.org' > < /a >
< a src='http://wikipedia.org' > < /a >
< a target='http://wikipedia.org' > Wikipedia < /a >
Langage HTML
Quels éléments sont nécessaires pour créer une liste non-ordonnée ? - [ ] ol et li - [ ] ul et il - [X] ul et li - [ ] ul et ol ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1564
Langage HTML
Pour réaliser un saut de ligne j’utilise : - [X]
<br>
<hr>
<h1>
<br> </br>
Langage HTML
A quoi sert la balise <title> placée dans l'entête <head> - [ ] Afficher un titre dans la page web en gras, centré et en police 32. - [ ] A rien du tout, cette balise n'existe pas. - [X] Afficher dans l'onglet du navigateur le nom contenu dans la balise. - [ ] Appliquer un style décrit dans un autre document. ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1566
Langage CSS
CSS signifie : - [ ] Common Style Services - [X] Cascading Style Sheet - [ ] Common Style System - [ ] Code Style Sheet ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1567
Langage CSS
Le rôle du langage CSS est de : - [X] Mettre en forme le texte d’une page WEB - [ ] Ordonner le contenu d’une page WEB - [ ] Créer des sites de e-commerces - [ ] Créer des programmes de jeux en ligne ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1568
Langage CSS
Parmi ces propositions laquelle permettra de créer un lien vers une feuille de style ? - [ ] `<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />` - [X] `<link href='monstyle.css' rel='stylesheet' type='text/css'>` - [ ] `<link rel='manifest' href='monstyle.json' />` - [ ] `<script type='text/javascript' src='monstyle.js'></script>` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1569
Langage CSS
Le rôle d’une classe dans un fichier CSS est de: - [ ] Définir un style appliqué à l’ensemble de la page WEB - [ ] Définir un style appliqué aux titres uniquement - [X] Définir un style appliqué ponctuellement - [ ] Définir un style appliqué aux paragraphes uniquement ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1570
Langage CSS
Je veux mettre le texte en vert. Parmi ces quatre propositions laquelle est la plus proche du vert ? - [ ] color : vert; - [ ] color : rgb(255,0,0); - [ ] color : #0000FF - [X] color : #22FF22 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1574
Couleur en Hexadécimal
Dans une page HTML je veux un fond bleu. Parmi ces quatre propositions laquelle est la plus proche du bleu ? - [X] 1010FF - [ ] 151515 - [ ] 22FF22 - [ ] FF1010 ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1575
Utilisation du JavaScript
Pour intégrer du code JavaScript à une page HTML, - [ ] `On utilise une balise orpheline `<script>`.` - [ ] On doit utiliser un fichier externe. - [X] `On peut intégrer le code entre 2 balises `<script>` et `</script>`` - [ ] `On utilise nécessairement deux balises `<script>` et `</script>` mais sans rien mettre entre les deux.` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1576
Utilisation du JavaScript
Quelle syntaxe n'est pas correcte pour insérer un commentaire en JavaScript ? - [X] `# Ceci est un commentaire` - [ ] `// Ceci est un commentaire` - [ ] `/* Ceci est un commentaire */` - [ ]
/*
Ceci est un commentaire
*/
Utilisation du JavaScript
Parmi les propositions ci-dessous, dans quel cas `monElent` contient, avec certitude, au plus un seul noeud de type paragraphe ? - [ ] `let monElent = document.getElementById('p')` - [ ] `let monElent = document.getElementsByClassName('p')` - [ ] `let monElent = document.getElementsByTagName('p')` - [X] `let monElent = document.querySelector('p')` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1578
Utilisation du JavaScript
Parmi les syntaxes ci-dessous quelle est la seule qui puisse convenir pour modifier le paragraphe suivant d'une page `html` :
`<p id='msg'> Ceci est un message non modifié </p>` ? - [X] `document.querySelector('#msg').innerHTML = 'Ceci est un message modifié !'` - [ ] `document.getElementByID('p').innerHTML = 'Ceci est un message modifié !'` - [ ] `document.getElementsByTagName('msg').textContent = 'Ceci est un message modifié !'` - [ ] `document.getElementsbyClassName('msg')[1].innerHTML = 'Ceci est un message modifié !'` ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1602
pour envoyer les données d'un formulaire HTML sous forme cryptée, quelle(s) méthode(s) peut-on utiliser ? - [ ] la méthode GET ou la méthode POST - [ ] uniquement la méthode GET - [ ] uniquement la méthode POST - [X] aucune des 2 méthodes ### Interactions entre l’homme et la machine sur le Web (Première) - Formulaire Web n°1608
Dans la barre d'adresse d'un navigateur, on a saisi l'URL suivante :
https://onlinemathtools.com/generate-prime-numbers?&start=1000&count=10&separator=%3B
Dans la barre d'adresse d'un navigateur, on a saisi l'URL suivante :
https://onlinemathtools.com/generate-prime-numbers?&start=1000&count=10&separator=%3B
Sécurisation des communications
Si la communication entre un client et un serveur est cryptée, cela permet de protéger le client de quel type d'attaque ? - [X] D'une attaque du type 'Man in the middle'. - [ ] D'une attaque par usurpation d'identité du serveur. - [ ] D'une attaque par téléchargement d'un cheval de Troie. - [ ] Cela ne permet pas de se protéger d'une attaque quelconque. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1798
Sécurisation des communications
Dans une communication entre un client et un serveur, la sécurisation est assurée par une cryptographie asymétrique dont la clé privée est détenue par le serveur.
Cette communication permet d'envoyer des messages sécurisée ... - [X] Du client vers le serveur. - [ ] Du serveur vers le client. - [ ] Du client vers le serveur et du serveur vers le client. - [ ] Cela ne permet d'assurer la sécurisation de la communication dans aucun des deux sens ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1799
Sécurisation des communications
Une communication entre un client et un serveur est cryptée par une cryptographie symétrique.
Cette communication permet d'échanger des messages sécurisés ... - [ ] Du client vers le serveur uniquement. - [ ] Du serveur vers le client uniquement. - [X] Du client vers le serveur et du serveur vers le client. - [ ] Cela ne permet pas d'assurer la sécurisation des messages ni du client vers le serveur, ni du serveur vers le client. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1800
Sécurisation des communications
Lors d'un échange entre un client et un serveur sécurisé par le protocole SSL-TLS
La communication est chiffrée - [ ] Uniquement par un chiffrage symétrique. - [ ] Uniquement par un chiffrage asymétrique. - [ ] Par un chiffrage symétrique puis par un chiffrage asymétrique. - [X] Par un chiffrage asymétrique puis par un chiffrage symétrique. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1801
Sécurisation des communications
L'utilisation de certificats lors d'une communication via le protocole https permet - [ ] De se protéger d'une attaque du type 'Man in the middle'. - [X] De se protéger d'une attaque du type usurpation d'identité du serveur consulté. - [ ] A la fois de se protéger d'une attaque de type 'Homme du milieu' et usurpation d'identité du serveur consulté. - [ ] De se protéger du téléchargement d'un cheval de Troie. ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1835
Client Serveur
Lors d’une communication Client Serveur, c’est - [X] Le client qui démarre la communication - [ ] Le serveur qui démarre la communication - [ ] Ça peut être le client ou le serveur - [ ] Aucune de ces propositions ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1836
Client Serveur
Quel protocole est utilisé lors de la communication entre un client et un serveur Web ? - [X] http - [ ] ftp - [ ] smtp - [ ] dns ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1837
Client Serveur
Cochez la réponse vraie : - [ ] Les matériels du serveur et du client doivent être identiques - [X] Le serveur utilise habituellement du matériel spécifique - [ ] Le client utilise du matériel spécifique - [ ] Le serveur doit utiliser du matériel de faible capacité de mémoire ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1838
Client Serveur
Quelle méthode est employée par le client pour effectuer une requête http ? - [ ] La méthode POST - [ ] La méthode PASSWORD - [X] La méthode GET - [ ] La méthode CRYPT ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1839
Client Serveur
Le sécurisé dans connexion sécurisée https veut dire : - [ ] L’internaute coté client doit absolument saisir un mot de passe - [ ] Les échanges sont surveillés - [ ] Aucune de ces réponses - [X] Cryptage de l’information de façon à ce qu’elle ne puisse être décodée que par le client et le serveur ### Interactions entre l’homme et la machine sur le Web (Première) - Interactions client-serveur n°1844
Voici un formulaire contenu dans une page HTML:
<form action='traitement.php' method='get'>
<div>
<label for='nom'>Groupe:</label>
<input type='text' id='nom' name='leNom' />
</div>
<div>
<label for='effectif'>Effectif:</label>
<input type='number' id='effectif' name='n' />
</div>
<div>
<button type='submit'>Go!
</div>
</form>
Quelle est l'adresse de la page obtenue lorsque l'utilisateur clique sur le bouton Go ?

- [ ] `traitement.php?Groupe:1NSINF2&Effectif:18` - [X] `traitement.php?leNom=1NSINF2&n=18` - [ ] `traitement.php?nom=1NSINF2&effectif=18` - [ ] traitement.php ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1871
Propriétés CSS
On souhaite placer une image dans un paragraphe pour que le texte suive le contour de l'image et que celle-ci soit sur la gauche du texte.
Quelle propriété CSS utiliser sur l'image ?

- [ ] `push: left;` - [ ] `align: left;` - [ ] `float: right;` - [X] Aucune des autres réponses ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1872
CSS
Comment écrire un commentaire en CSS ? - [ ] `# Ceci est un commentaire en CSS` - [ ] `// Ceci est un commentaire en CSS` - [X] `/* Ceci est un commentaire en CSS */` - [ ] ``<-- Ceci est un commentaire en CSS -->`` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1873
propriété CSS
Quelle propriété CSS utiliser pour ajouter une marge intérieur à un élément de type block comme une div par exemple ? - [ ] `spacing` - [ ] `margin` - [X] `padding` - [ ] `inner-margin` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1874
propriété CSS
Quelle propriété CSS permet de contrôler la taille du texte d'un élément ? - [ ] `font-style` - [ ] `text-size` - [X] `font-size` - [ ] `size` ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1875
CSS
Comment mettre une image en fond d'un élément d'identifiant 'avec\_fond' ? - [ ] C'est impossible, on ne peut mettre une image en fond qu'à la totalité de la page web. - [X]
#avec_fond {
background-image: url('./chemin_vers_l_image');
}
#avec_fond {
background-image: src='./chemin_vers_l_image';
}
#avec_fond {
image: './chemin_vers_l_image';
}
CSS
Pour mettre un élément en gras, en CSS on utilise : - [ ] `La balise : <strong>` - [ ] La propriété : font-style: b; - [X] La propriété : font-weight: bold; - [ ] On ne le fait pas, la mise en gras doit se faire dans le fichier HTML ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1877
propriété CSS
Par défaut, les liens sont affichés en bleu avec un soulignement. Comment faire pour supprimer ce soulignement sur tous les lien d'une page ? - [ ]
a {
text: no-underline;
}
a {
text-decoration: none;
}
a {
text-style: notUnderlined;
}
CSS
Pour qu'un texte soit centré dans son conteneur on utilise la propriété... - [ ] text-align: justify; - [ ] text-position: center: - [X] text-align: center; - [ ] text-alignment: in-center; ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1879
Selecteurs CSS
Lequel des sélecteurs suivants sélectionne un élément de type E uniquement lorsqu'il s'agit du seul enfant de son élément parent ? - [ ] E:first-child - [X] E:only-child - [ ] E:empty - [ ] E:last-child ### Interactions entre l’homme et la machine sur le Web (Première) - Autres n°1880
CSS
Quelle est l'utilité de la règle CSS : @font-face ? - [X] Elle permet d'utiliser une police personnalisée à l'intérieur de la page. - [ ] Elle permet de modifier la police dans l'onglet de la page web. - [ ] Elle permet d'attribuer automatiquement une police à l'ensemble des titres d'une page web. - [ ] Aucune des autres réponses n'est correcte. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1956
Dans les pages web
Pour mettre en gras une partie de texte dans une page html:
On utilse la balise - [X] `<strong >...</strong >` - [ ] `<em>...</em>` - [ ] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1957
Dans les pages web
Pour mettre en italique une partie de texte dans une page html:
On utilse la balise - [ ] `<strong >...</strong >` - [X] `<em>...</em>` - [ ] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1958
Dans les pages web
Pour surligner une partie de texte dans une page html:
On utilse la balise - [ ] `<strong >...</strong >` - [ ] `<em>...</em>` - [X] `<mark>...</mark>` - [ ] `<ul>...</ul>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1959
Dans les pages web
Pour faire une liste d'élements numérotés en HTML
On écrit le code: - [X] `<ol> <li> 1er élément </li> <li> 2eme élément </li> </ol>` - [ ] `<ul> <li> 1er élément </li> <li> 2eme élément </li> </ul>` - [ ] `<li> <ol> 1er élément </ol> <ol> 2eme élément </ol> </li>` - [ ] `<li> <ul> 1er élément </ul> <ul> 2eme élément </ul> </li>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1960
Dans les pages web
Les commentaires en HTML : - [X] `commencent par <!-- et finissent par -->` - [ ] commencent par ''' et finissent par ''' - [ ] commencent par # et finissent par # - [ ] commencent par // et finissent par // ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1961
Dans les pages web
Pour créer un lien vers la page d'accueil de Wikipédia, on écrira... - [ ] `<a target='http://wikipedia.org'>Wikipédia</a>` - [ ] `<a href='http://wikipedia.org'></a>` - [X] `<a href='http://wikipedia.org'>Wikipédia</a>` - [ ] `<a href=http://wikipedia.org >Wikipédia</a>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1962
Dans les pages web
Laquelle de ces syntaxes est correcte pour embarquer une image dans la page html? - [ ] `<img>src='mon-image.jpg' alt='Une image'</img>` - [X] `<img src='mon-image.jpg' alt='Une image'>` - [ ] `<img href='mon-image.jpg' alt='Une image'>` - [ ] `<img src=mon-image.jpg alt='Une image'>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1963
Dans les pages web
Le rôle du CSS est de: - [X] Mettre en forme les éléments html d'une page. - [ ] Définir des formulaires. - [ ] Définir des formulaires. - [ ] Faire une page html dédiée au style ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1964
Au sujet du HTML
Que veut dire HTML ? - [ ] HyperText Make Language - [X] HyperText Markup Language - [ ] HyperText Make Link - [ ] HyperText Markup Link ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1965
Dans les pages web
La structure correcte pour une page html est: - [ ] `<!DOCTYPE html> <head> <meta charset='utf-8'> <title> Le titre de la page</title> </head> <html lang='fr'> <body> ICI LE CONTENU DE LA PAGE </body> </html>` - [X] `<!DOCTYPE html> <html lang='fr'> <head> <meta charset='utf-8'> <title> Le titre de la page </title> </head> <body> ICI LE CONTENU DE LA PAGE </body> </html>` - [ ] `<!DOCTYPE html> <head> <meta charset='utf-8'> <title> Le titre de la page </head> <body> <html lang='fr'> ICI LE CONTENU DE LA PAGE </html> </body>` - [ ] `<!DOCTYPE html> <html lang='fr'> <head> <meta charset='utf-8'> <title> Le titre de la page </title> </head> <body> ICI LE CONTENU DE LA PAGE </html> </body>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1966
Dans les pages web
Avec la régle CSS suivante
p.bli{
color: red;
} - [ ] le texte de tous les paragraphes sera rouge. - [X] seul le texte des paragraphes de classe bli sera rouge - [ ] seul le texte du paragraphe d'identifiant bli sera rouge. - [ ] la couleur de fond des paragraphes de classe bli sera rouge. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1967
Dans les pages web
Pour faire le tableau suivant en HTML
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 |
Le code correct serait ... - [X] `<table border='4' cellspacing='1' cellpadding='1' width='50%'> <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` - [ ] `<table border='4' cellspacing='1' cellpadding='1' width='50%'> <th> <tr>A </tr> <tr>B</tr> <tr>C</tr> </th> <th> <tr>1 </tr> <tr>2</tr> <tr>3</tr> </th> </table>` - [ ] `<table cellspacing='1' cellpadding='1' width='50%'> <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` - [ ] `<table > <tr> <th>A </th> <th>B</th> <th>C</th> </tr> <tr> <td>1 </td> <td>2</td> <td>3</td> </tr> </table>` ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1968
Dans les pages web
En html que fait la balise span ? - [ ] Elle met en gras - [ ] Elle met en italique - [ ] Elle permet d'aller à la ligne - [X] Elle ne produit aucun formatage. ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1970
Au sujet du style
Si on souhaite définir le style d’un seule élément, quel sélecteur CSS utiliserons-nous...? - [ ] class - [X] id - [ ] title - [ ] name ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1971
Au sujet du HTML
Un document HTML peut contenir...? - [ ] Des attributs - [ ] Des balises - [ ] Du Texte brut - [X] Tout les réponses sont vrais ### Interactions entre l’homme et la machine sur le Web (Première) - IHM Web n°1980
Au sujet du HTML!
Est-ce que cette portion de code HTML est valide ?/p
<p><i>Du texte italique </p></i> - [ ] OUI - [X] NON - [ ] Peut-être - [ ] A la rigueur